Best Settings For Saving Vector Images For Print | Pixel v. Ink | Blog | HappyMoose – Best quality photo printing & personalised photo gifts in NZ
If you have a logo or artwork designed in Adobe Illustrator or other vector editors, you’ll need to export the vector files to an intermediate raster format for print. (Don’t know what are raster file format? JPEG or PNG are two most common ones and here is a more comprehensive explanation.)
Our recommended export settings
To export the vector file into JPEG format from your editor, using the following settings:
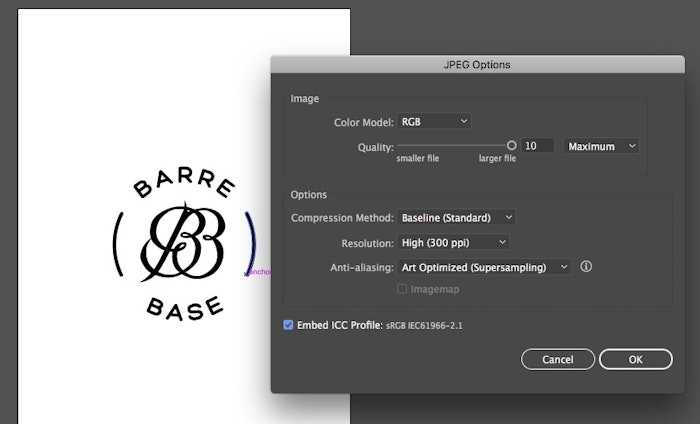
- Color Model: RGB
- Quality: 10. No compression for maximised image quality.
- Compression Method: Baseline. Here we are aiming for optimised colour at the cost of display speed.
- Resolution: 300ppi. Please, please, please double, triple check this is set correctly.
- Anti-Alias: Yes. This helps to remove the jagged edges in the artwork by supersampling it.
To make things just a little bit easier for you, here is what the export screen looks like in Adobe Illustrator

Adobe Illustrator: JPEG Options
If vector file contains high quality photography
Double check that the option Embed ICC Profiles is checked. Yes. This is especially important if the vector file contains high quality photographic work that was shot and edited in AdobeRGB colour space. If this is not checked, a much narrow colour gamut, sRGB, will be used.
Double check that the optionis checked. Yes. This is especially important if the vector file contains high quality photographic work that was shot and edited in AdobeRGB colour space. If this is not checked, a much narrow colour gamut, sRGB, will be used.
If you want to learn more of this topic, check out our guide on colour space and colour profiles on this blog.
This article is inspired by the question from Rosa with Barre Base.






