How To Add Text To Pictures Like A Pro (Step-by-Step)
Do you want to learn how to add text to pictures like a pro?
We’ve got you covered.
In this post we’ll start with a tutorial on how to add text to an image, and we’ll finish with a list of the types of content that look great with text.
You can create any of these images easily with a photo editing tool. No need for graphic design experience.
There are a variety of photo editing tools available, but in this post we’ll be using Visme to add text to photos and images.
Mục lục
Using Visme to add text to pictures
Visme is a fully-fledged online design workshop which assists you with visually enhancing the graphics you produce for your business. With easily brandable templates, and over 2 million images at your disposal, creating images from scratch or editing templates is a breeze.
Let’s dig into the tutorial.
First you’ll need to sign up for an account at Visme, they have a free plan where you can create unlimited projects and have access to a limited selection of templates, but for this tutorial we’ll be using the paid plan.
Note: If you prefer working from your desktop, Visme has an app for Windows and Mac you can install.
Adding text to photos from scratch
For the majority of readers here, they want to add text to photos. Whether it be in the form of an inspirational quote with a field of daisies or a silly face and some text for a meme.
Let’s create a quote image for Instagram.
Step one – create new project and select template
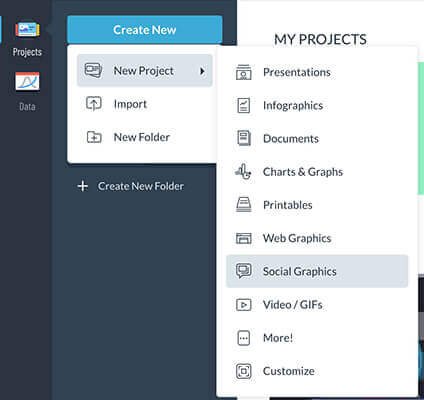
Click on Projects → Create New → New Project → Social Graphics:


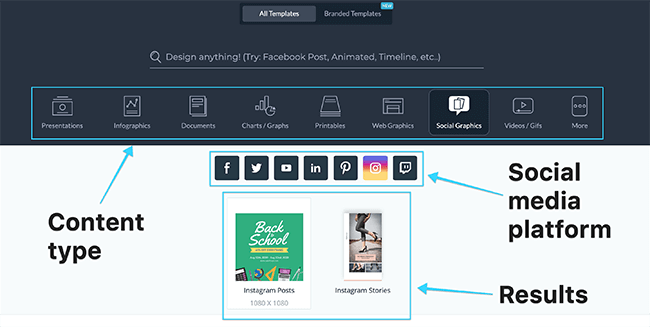
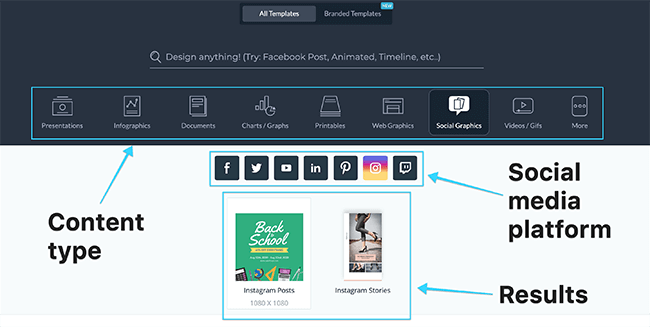
Next you’ll be greeted with a page which allows you to filter through templates by social platform; the top banner is to change content type. If we click on Instagram as our platform it now shows two options – Instagram posts and Instagram Stories:


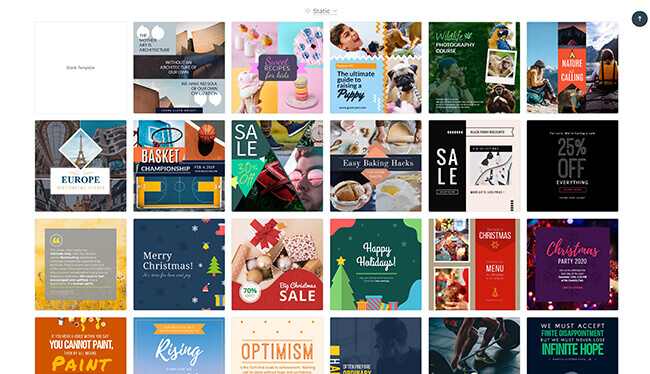
Selecting Instagram posts will now show a wide selection of templates for you to edit:


In this example we will use a blank template.
Step two – name your image
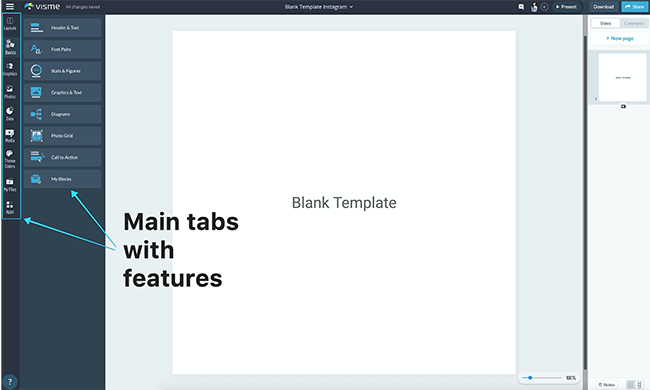
The Visme dashboard is clean, crisp and easy to navigate. The top left corner panel has all the features you’d need to edit your image, from changing fonts to adding text, icons and photos.


Let’s start by naming our image by clicking on the down arrow, top centre of the screen. Here we click on the pencil icon and name our image.
Step three – add a photo
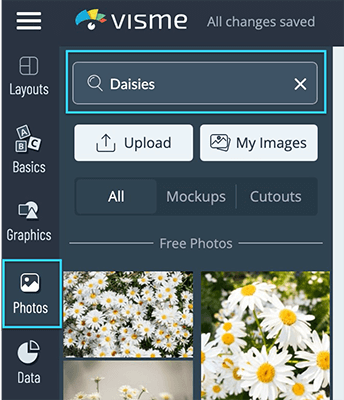
To start, click and drag an image from the Photos tab. You can use the search bar to look for a specific photo or you can upload your own:


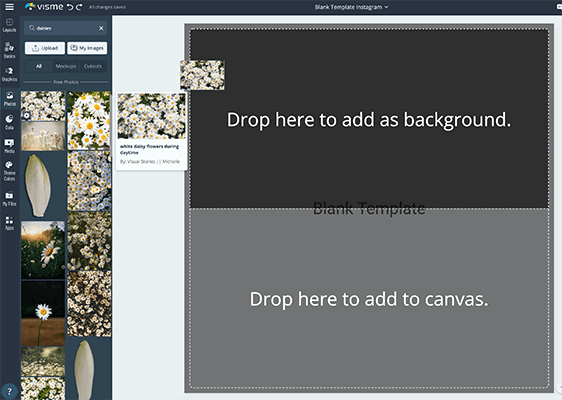
Once you click and drag the photo over the blank template you’ll have two options: use it as a background or add it to canvas:


We are going to use the photo of daisies as a background for our image.
Step four – add text
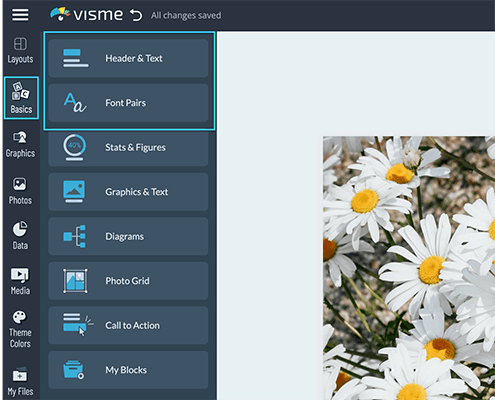
Next step is to add our text. By clicking on the Basics tab you’ll see a list of options for text.
One great feature Visme has is that it allows you to add font pairs. This means you can quickly and easily add text to an image in a format that is stylish and presentable.
By selecting Header & Text you can insert a text box manually:


Header & Text and Font Pairs will be the two most commonly used tabs for you to add text to photos.
For those who want to get an image completed quickly, selecting a Font Pair is perfect. Drag and drop the font style you like onto your image and a preset text box will appear.
Now let’s use the Visme editor to edit the text.
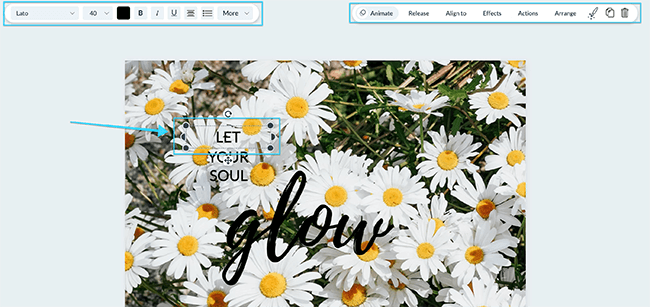
Double click on the text then click on the Edit button which appears in the top left corner. In the left corner the text editor appears where you can change the font style, size and color. The More tab shows additional features. In the right corner a features editor appears where you can add animations, effects and actions:


We will now add text to our image and change the size and color. You can change the group size of the text box by single clicking on the text and dragging either of the corners.
Step five – create contrast
This is the stage where we need to edit the photo to make your text stand out.
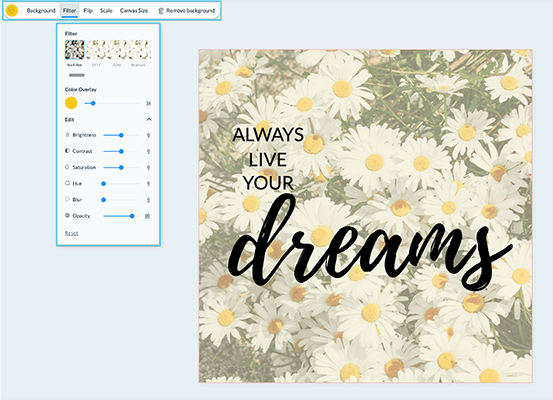
Double click on the photo and the background photo editor will appear, top left. The easiest way to make your text stand out is to change the opacity of the photo slightly.
Below we have changed the opacity from 100% down to 80% and added a minor yellow tinge to the photo of daisies:


Now the text on the photo stands out and can be read.
If you prefer not to edit the photo you can insert a graphic of a square/rectangle behind the text box.
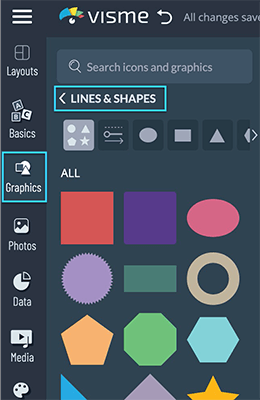
Head to Graphics → Lines & Shapes then select the shape you require:


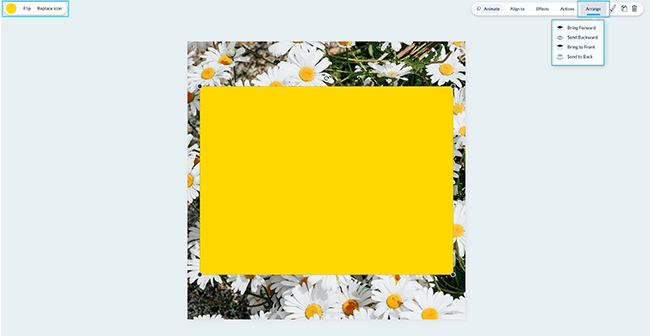
Next drag the corners to resize the shape and select the color you wish the shape to be.
Once you’ve done this you’ll need to change the arrangement because when you drag a new element onto the canvas it will automatically appear on top of all others. Simply click on the shape and click on the Arrange button on the editor:


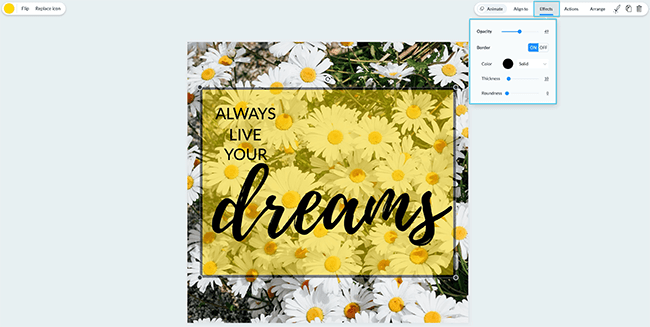
Once you’ve arranged your graphic behind your text box, the next step is to change the opacity and add a border if you wish. Click on the graphic and head top right to Effects:


Step six – preview and download
Our picture is now complete. If you have added animation you can preview how the picture will look by clicking on the Present button, top right of the screen.
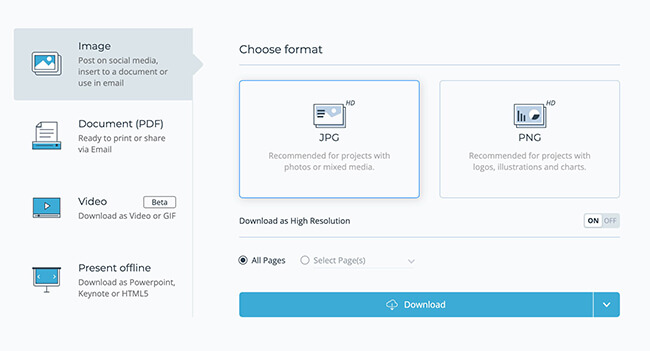
Next step is to download your picture by heading to the Download button, top right corner which will trigger a full screen download window:


Here you have multiple download options – image, PDF, video and presentation, as well as format.
The blue arrow on the download button when clicked drops down a menu where you can select where your image gets downloaded to, such as directly to your PC, Google Drive and Dropbox.
And there you have it, a completed Instagram quote for your Instagram feed:


Step seven (optional) – save and repeat
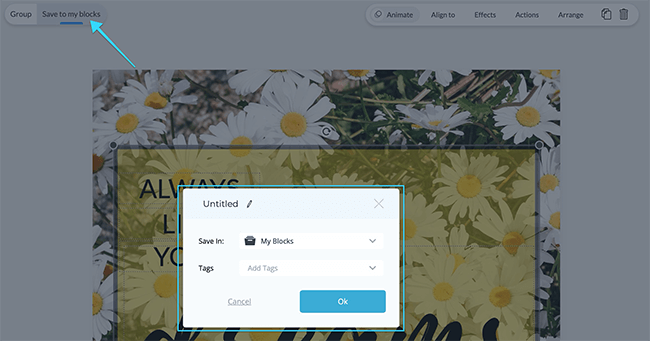
If you want to add text to photos easily you can save the text and graphic as a block. Simply highlight the text and the graphic and click Save to my blocks.
Click the pencil icon to name your block, add a tag if you wish and click ok:


Now you can add this block to other projects.
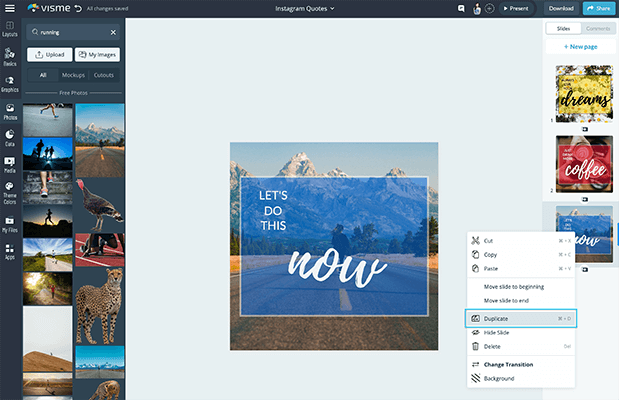
You can also duplicate the image and continue to create more Instagram quotes in a similar format. All you’d need to do is type your text and add a new background photo:


Additionally, you can add a new font pair if you wish for your images to be more individual.
Adding text to images using templates
Not everyone has the time to add text to photos freestyle, therefore, using pre-designed templates is a quick and easy bonus.
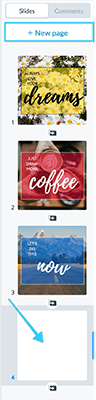
Add a new page by clicking New Page and selecting a blank template:


Head over to Layouts on the left side of the screen and choose between an animated and static template. These will be the same as we saw earlier when we first created our project:


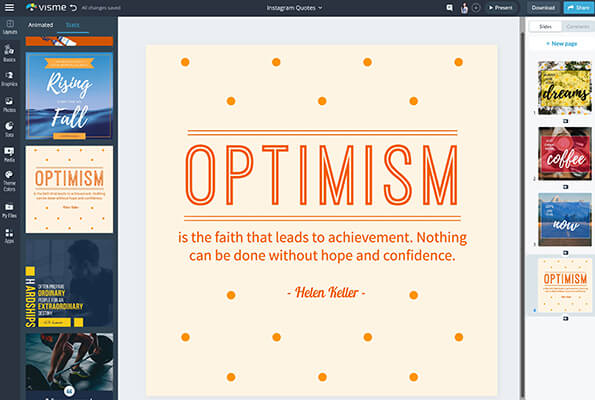
Select one of these templates by single clicking and the template will appear on your blank page:


Each text box appears with the same words from the template. You can edit the fonts if you wish, however, these templates are purposely designed to work as is:


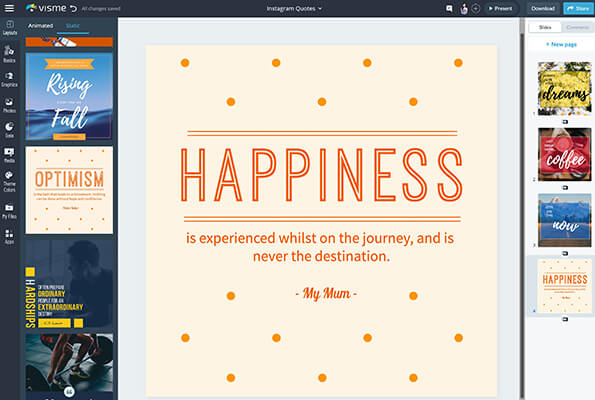
This method can save you a lot of time as this image took me less than 60 seconds to create, as all I needed to do was edit the text.
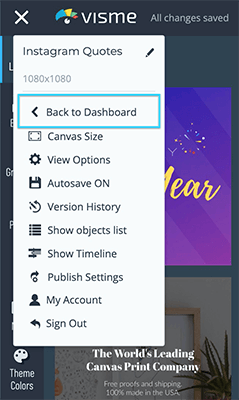
If you want to create a completely new project with a different set of templates and canvas sizes, you can head to the menu tab, top left, which will direct you back to the dashboard, there you can start a fresh project:


Using your iPhone or Android to add text to photos
Not everyone wants to purchase tools, an app, or sign up for a free account to a photo editing tool just to add text to some pictures and change the text color.
Using your iPhone or Android is a simple, no fuss way to add text. But don’t expect anything fancy!
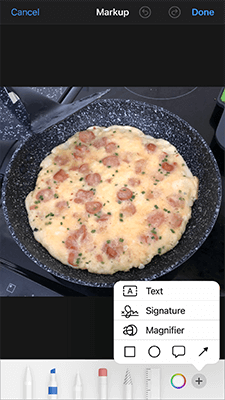
First we head to Photos → Edit, then tap the 3 dotted button and select Markup:


Each pen icon allows you to type using your fingers on the screen. However, if you want text tap on the plus sign and tap Text. A text box will appear where you can type your text:


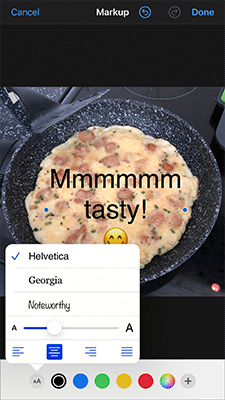
To change the font, single tap on the text. Here you have a choice of three fonts, a slider to resize the text, different alignments and color.
Click Done to save your image.
Types of content to add text to
When we think of the types of images with text, the first type to come to mind will most likely be a cover of a book or a poster. Here’s a simple but effective cover of a PDF from our VIP Resource Library:


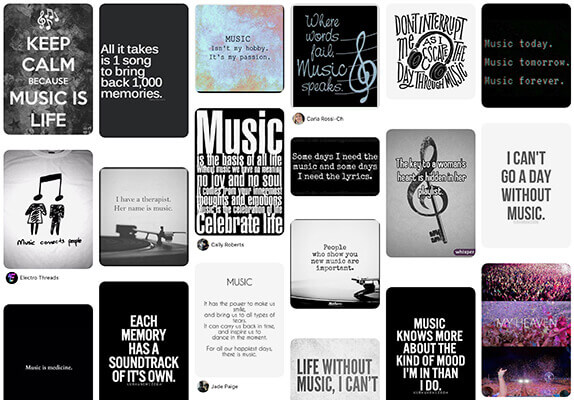
And I’m sure we’re all familiar with the content that’s published on Pinterest:

 Source: Pinterest
Source: Pinterest
Some add text to photos, and others are just a plain text box. The fonts, and font color is what matters here, as well as the font size. These are the elements that grab your attention.
Let’s look at several types of content you can add text to.
Post cover
A post cover advertises your content, whether it be from a blog or an ecommerce store.
It can be as simple as a color or photo to fill the background, an icon and the heading of the blog post/product:

 Source: Your Creative Aura
Source: Your Creative Aura
Custom images
Custom images are an excellent resource for any site to have. Rather than using an image from another website, instead they make the image and add their logo:

 Source: Tone Island
Source: Tone Island
Infographics and statistics
Infographics and statistics incorporate both text and images or icons into a handy digestible read. We’ve had several created here on Blogging Wizard:


Social media posts
There is a variety of content on social media from selfies, videos, product pictures and information carousels. Having text on images is very common:

 Source: Nicola Bleu Instagram
Source: Nicola Bleu Instagram
Memes
People add text to photos to create memes.

 Source: Google Search Results
Source: Google Search Results
This is a simplistic approach and is usually achieved by editing the photo on your phone and adding a text box.
Quotes
Quotes are very popular to share on social media. If you search Instagram you’ll find millions of pictures with quotes.
They’re very easy to make, as shown with our example earlier.
Banners and posters
A presentation is another form of content that has text. However, a presentation is not just a slideshow of information you can make in PowerPoint.
Another great example is a menu from a restaurant. A menu implements both images and text.
Information screenshots
GIFs can sometimes be a pain, especially if after optimization you get the file down to 1MB. Not great if someone is using the mobile data to view your site. This is where adding text to a screenshot comes in handy. The file size is a mere fraction of a GIF:


Final thoughts
You don’t need to be a graphic designer if you want to add text on photos. With a simple editing tool you can change any boring picture into a picture that is liked and shared.
Whether you need to make an image for Instagram, your website or business, Visme has the resources to let you do just that, stress-free.
Disclosure: This post contains affiliate links. This means we may make a small commission if you make a purchase.


515
Shares






