Notes of Ryan Singer’s Introduction to Christopher Alexander
Recently, Ryan Singer of Basecamp livestreamed a 1,5 hour informal introduction to Christopher Alexander’s work.
So who is Christopher Alexander, and why should you care?
Christopher Alexander (born 4 October 1936 in Vienna, Austria) is a widely influential British-American architect and design theorist. His theories about the nature of human-centered design have affected fields beyond architecture, including urban design, software, sociology and others.
In software, Alexander is regarded as the father of the pattern language movement. Alexander’s work has also influenced the development of agile software development.
Wikipedia – Christopher Alexander
Ryan feels Alexander’s work is fundamental and cuts across domains:
“In the 16 years since I have found out about his work; I have not yet found any type of design problem in any domain where these ideas fail to apply. Whether its writing a book, putting together a podcast, designing a team, creating some software or designing the interior of a house.”
However: “Christopher Alexander’s work is hard to get into. He’s written over 15 books, and there isn’t one that serves as a general intro or overview for the rest. [..] It literally took me about 10 years of closely looking at his work, to get to a point where I felt that I actually understood what it was about. In particular the topic of Pattern languages.”
For me, Ryan’s introduction achieved its purpose and I am grateful for it. His talk gave me an overview of Alexander’s work, and made me excited about Pattern languages. Pattern languages are a way to describe how to solve a design problem, without being prescriptive about the details. This creates freedom for designers and developers to make the judgments that can only be made when knee-deep in the mud of implementation. Many decisions should and can only be made -closest to where the real work happens- on the proverbial construction site. This reminds me of Toyota’s key principle Genchi Genbutsu. I’m sure Alexander would completely agree with Toyota on this one.
To draw further attention to a great video and a super interesting topic, I decided to publish my written notes of his talk (with Ryan’s permission).
Enjoy!
Disclaimer: In paraphrasing Ryan’s words, it’s possible that I missed some details. What I also can’t capture is Ryan’s contagious enthusiasm. I recommend you do his talk justice by watching it in full.
Edit: I’m happy to say my summary got a mention in Ryan’s newsletter:
Edo van Royen wrote a very excellent set of detailed notes on the Christopher Alexander lecture I published last summer. It’s the article I would have written if I had known how to write an article on the subject in the first place!
– Ryan Singer
Mục lục
Introduction
About the books referenced
-
When people teach Christopher Alexander, they tend to focus on the books with the most sales
-
The 2 most popular books are: A pattern language and The timeless way of building
-
Unorthodox approach: Won’t refer to these works as the main thread
References used
-
Notes on the Synthesis of Form
The important thing is what you get in the first 2 chapters (good primitives). Don’t need to read the rest. -
The Nature of Order, Book one – The phenomenon of life
-
The Nature of Order, Book two – The process of creating life
If there is one book to read: This is the one. -
The Battle for the Life and Beauty of the Earth
In depth case study of a project -
Basecamp software project case study
Plan of the talk
1. How do we productively frame a design problem?
Reference: Notes on the Synthesis of Form
Three concepts essential to designers
-
Form: With any design problem, there is some part of the world that we have decided to create or change. This is the form.
-
Context: The way that we get to a “good” form is by looking at the context the form fits into. Not just a physical context, like how a couch needs to fit in the living room. The context refers to the dynamics of the context. The activities that people are trying to do, the things going on. We can go either with the grain, or against the grain of this context.
-
Fit: Success is judged by the fitness between context and form.
A tendency to focus on form
-
There is a tendency towards style based ideologies. A “right way” to do things, based on certain styles & forms.
-
We end up making software, buildings, or whatever that follow a standard format without understanding why
-
Actually, there isn’t one way to design anything. At the same time, not anything goes either
-
What matters is the relationship between context and form. The Fit.
-
We often see the opposite. In 9 out of 10 times design requirements are expressed in terms of the form.
Example: “Please can you add a button to change a setting” -
If design requirements are expressed in terms of form, then success will be measured by that standard. Yes, we’ve added the button, but was it meaningful?
-
On the other hand, if our definition of success is the struggle in a context (something that someone was trying to do, but wasn’t able to) we can judge ourselves by the fitness between context and the form.
-
We have to fight the tendency to describe things in terms of form. How do we get people to describe the context in a form agnostic way? We want to understand the behaviors that we are trying to enable, independent of the form
-
Excellent chapter on this in Notes on the Synthesis of Form called Goodness of fit
2. What is the outcome we are trying to reach by solving a design problem?
Reference: The Nature of Order, Book one – The phenomenon of life
-
Alexander’s goal is not to increase sales or to increase efficiency. It’s to make a better world
-
Christopher Alexander calls this quality “Life”
-
Life is not a biological definition. It’s the degree to which a certain form enables different types of activities
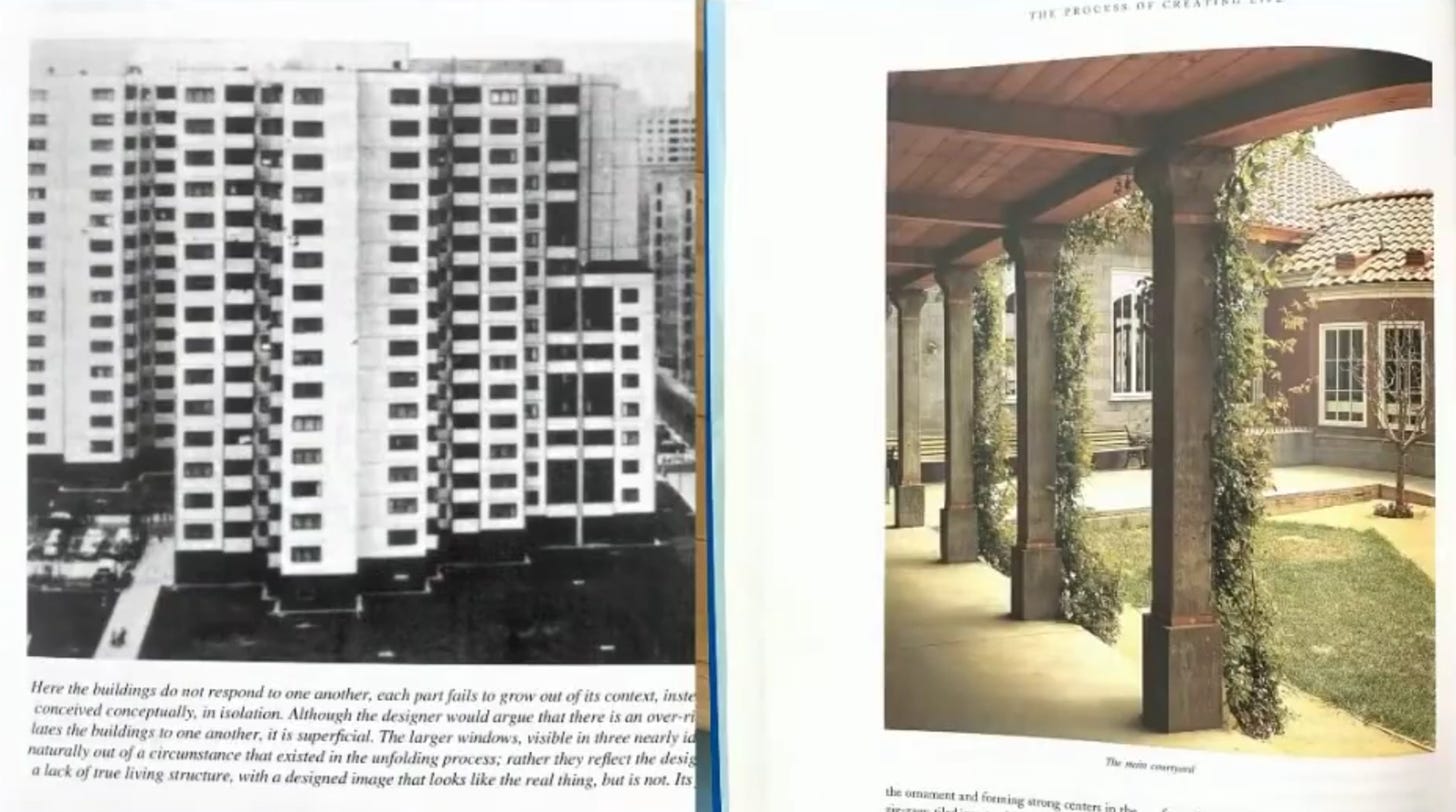
Example: Soviet style building vs Alexander courtyard

Example: Soviet Style building VS Christopher Alexander courtyard
-
Look at the ground floor of the Soviet building (left). There’s a uniformity of structure. It’s a modular building, designed in isolation of the context. Very little of interest can take place there.
-
Compare this with a courtyard (right) by Alexander. There’s all kinds of activities that can take place.
-
Not a question of style or aesthetics. There’s nothing wrong with a modern building
-
The difference between these examples is the type of activity that can take place in these buildings
-
Inner activity: On a neuro cognitive level, how much does my eye jump around? The courtyard affords a movement of the eye that is much more alive.
-
Outer activity: In the courtyard you can take a stroll, take shade, children can play here, gatherings, read a book here, etc.
-
This richness of activity in the courtyard comes from the union of form and context
-
These kind of activities aren’t going to happen in the constricted, blank space in the Soviet style building

Example: A typical modern planter in a corporate plaza.
-
From Alexander’s point of view, this planter isn’t very alive
-
Inner activity: There’s not a lot happening that engages the eye
-
Outer activity: There’s not a lot of activities that can take place on the basis of this form
-
If we change the form, we can change the fitness to the context around it. We can make it more alive.

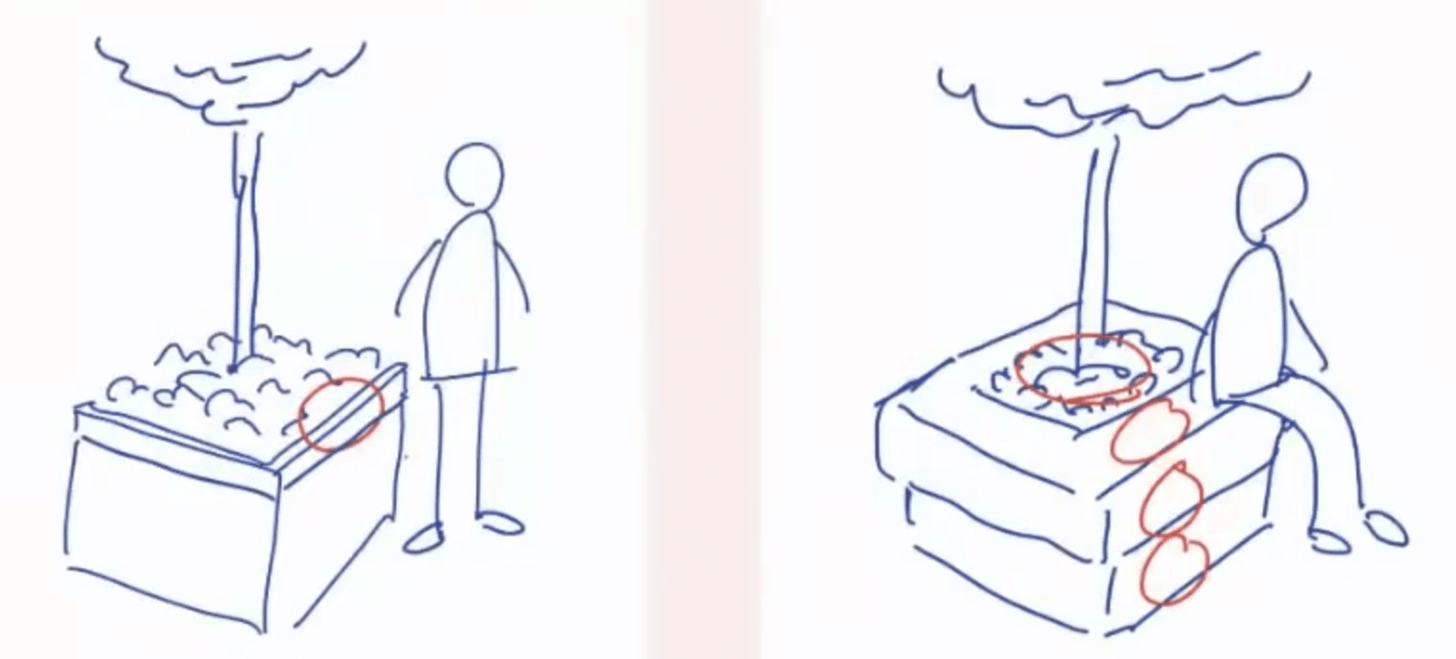
Illustration by Ryan Singer
-
In the left illustration the edge is narrow. There’s not a lot you can do with this (maybe set your coffee down)
-
If we widen the ledge (illustration on the right), the form becomes more interesting to look at (inner activity) and it affords something to happen that was desired but not possible before (outer activity)
-
There are a lot of activities that might have happened around the previous planter, but couldn’t because of it’s form. This is not just about being able to sit. Think about different occasions where someone would sit: Someone might be waiting to meet someone. You might arrange to meet someone and sit together. Might be taking a phone-call that you would normally take in a stuffy office, but you can now take outside in the fresh air. You might take a break from shopping. There’s a flourishing of possibilities for human experience -for meaningful things to happen- that come out of this change.
-
This is the way to think about life. This latter design has more life than the former.
3. What are the processes to get the outcome we want?
-
So how do we use this idea of Life in design?
-
Alexander gives us tooling to explain what happens in this design process
The two aspects of the design process
-
The static aspect: How do we take a snapshot of the current form? What is the current spatial structure, and how do we describe the geometry and the physical relationships within it? This helps us identify how to get to a better design -a design that is more living- just by looking at the arrangement of things. Alexander calls this the topic of centers
-
The dynamic aspect: How do we improve this form? What do we do in terms of design process to unfold a better design? Let’s call this: Generative process. Alexander uses the word generative, and this is important.
1. Centers (the static aspect)
-
Main reference for centers is book 1 of The Nature of Order
-
All form that exists, whether its a car, a building, a book, or this talk, is comprised of elements (atoms, sound waves, pixels, etc) that exist in a certain relationship to each other
-
To our senses, it’s all one big world. By partitioning the world of form -by mentally drawing a dotted line- we can identify a unit that we can talk about or modify
-
The center explains such a unit of design that in the chain of interdependence drives the others
-
It’s a way of describing elements that are more coherent and more salient (outstanding)
-
Example: In a human face, nature has created an incredible harmony (where all the elements fit together) through step by step adaptation. Even though a face is harmonious, we can still say there some aspects that are more salient. These elements drive the others in the chain of functional dependence. The eyes, nose and mouth stand out as especially salient. These are centers. There are other centers, like the bone that links the eye to the ear, but it’s kind of secondary in terms of function. If the eye turns to look, it will follow.
-
In nature there is a harmony that has been worked out through a long history of piece-wise adaptation. When we look at build structure however, we don’t see the same seamless harmony.
Example: A university campus
-
There might be areas with a great deal of harmonious centers: A great entry door to the main building, with a beautiful border around the door, with steps leading up to the door, some landscaping around it. Centers that together create a bigger coherent whole.
-
But at the same time, we might wander around the building and find a parking lot, with a dumpster, and some garbage lying around
-
Centers give us a way to look at form. They enable us to talk about weak and strong centers.
-
Every structure has centers that are more coherent and less coherent. And areas where we would like to create or extend coherence. We do this by improving the relationship between centers.
Personal note: This is important. Ryan talks about how a design is improved by improving the relationship between centers. Improving the relationship between centers creates and extends the coherence of these centers. This will come back later.
2. Generative Process (the dynamic aspect)
Reference: The Nature of Order, Book two – The process of creating life
-
The value of pattern languages is different from what most software people think

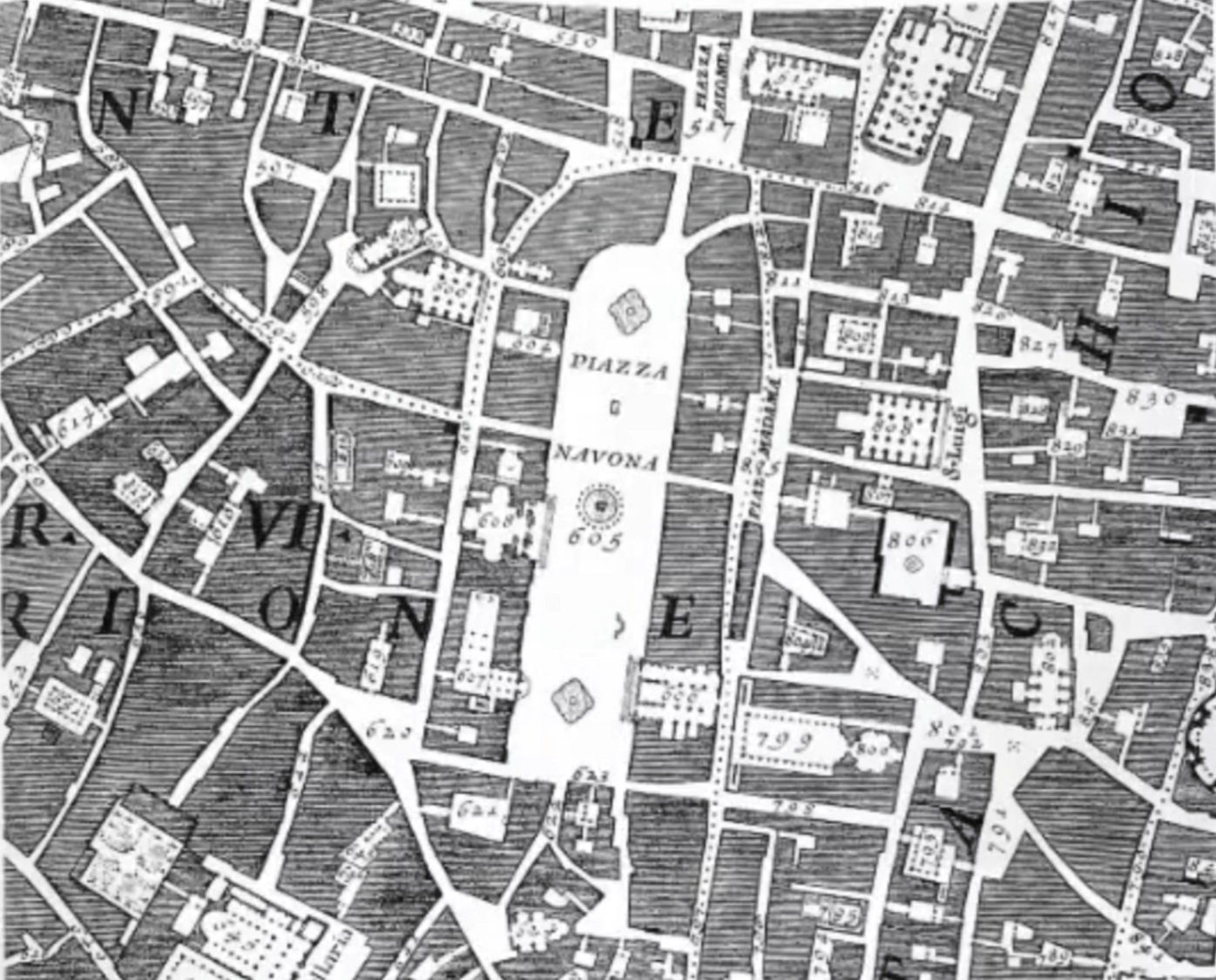
The Nolli Plan of Rome: Hundreds of positive spaces from
The Nature of Order, Book two
-
This is a map of Rome which shows an amazing network of centers. There are all kinds of individual forms here. Every one of them is beautifully shaped, adapted to the forms around them.
-
Inner activity: Aesthetically pleasing
-
Outer activity: Functionally, these centers enable all kinds of life to happen
-
This kind of harmony can’t be thought up. There is too much detail -too much fitness between parts- to have been conceived conceptually by someones brain.
-
The way to get to something that is so well adapted is by step-by-step unfolding. By doing 1 thing at a time with careful attention for what is already there. This is step-by-step adaptation.
-
Can’t talk about step-by-step adaptation, without talking about sequence
-
Sequence: The order of problem solving is extremely important. The things we do first, will constrain what what we do next, and what we do next, etc.
-
Either this leads us closer and closer to a better result, or it can (step-by-step) paint us into a corner
Personal note: A pattern language is a tool that enables step-by-step adaptation, in the right sequence. We will get into this next.
Pattern languages
-
A pattern: A package of form & context
-
Some context has been understood. In reaction, some generic arrangement of centers has been designed (a form)
-
Anytime we encounter this context, we can solve it with this form and get more life out.
-
Example pattern from the book A Pattern Language: If you build a balcony that is less than 6 feet deep, you will find that people don’t use it
-
There are things that people do on balconies, that are not afforded by a shallow design: Sitting around each other, Stretching out legs, Seting down glasses, plates, newspapers, etc.
-
This doesn’t tell anything about how to build your balcony, what style or where. It’s a specific pattern in relation to a context. This pattern helps you improve the fit from the form to the context. This enables life
-
A collection of patterns can be knit together in a pattern language
This is how people traditionally design a kitchen:
-
Take the kitchen floorplan
-
Decide where you want the outer wall
-
Decide how long to make the counter
-
Decide where to put the refrigerator
-
Decide what color to put on the walls
-
Decide what tiles to put on the floor
Personal note: Alexander’s says this process is not living: “It will enable people to create virtually any arrangement they wish.” This will likely result in a less living design than if we were to constrain our process through a pattern language.
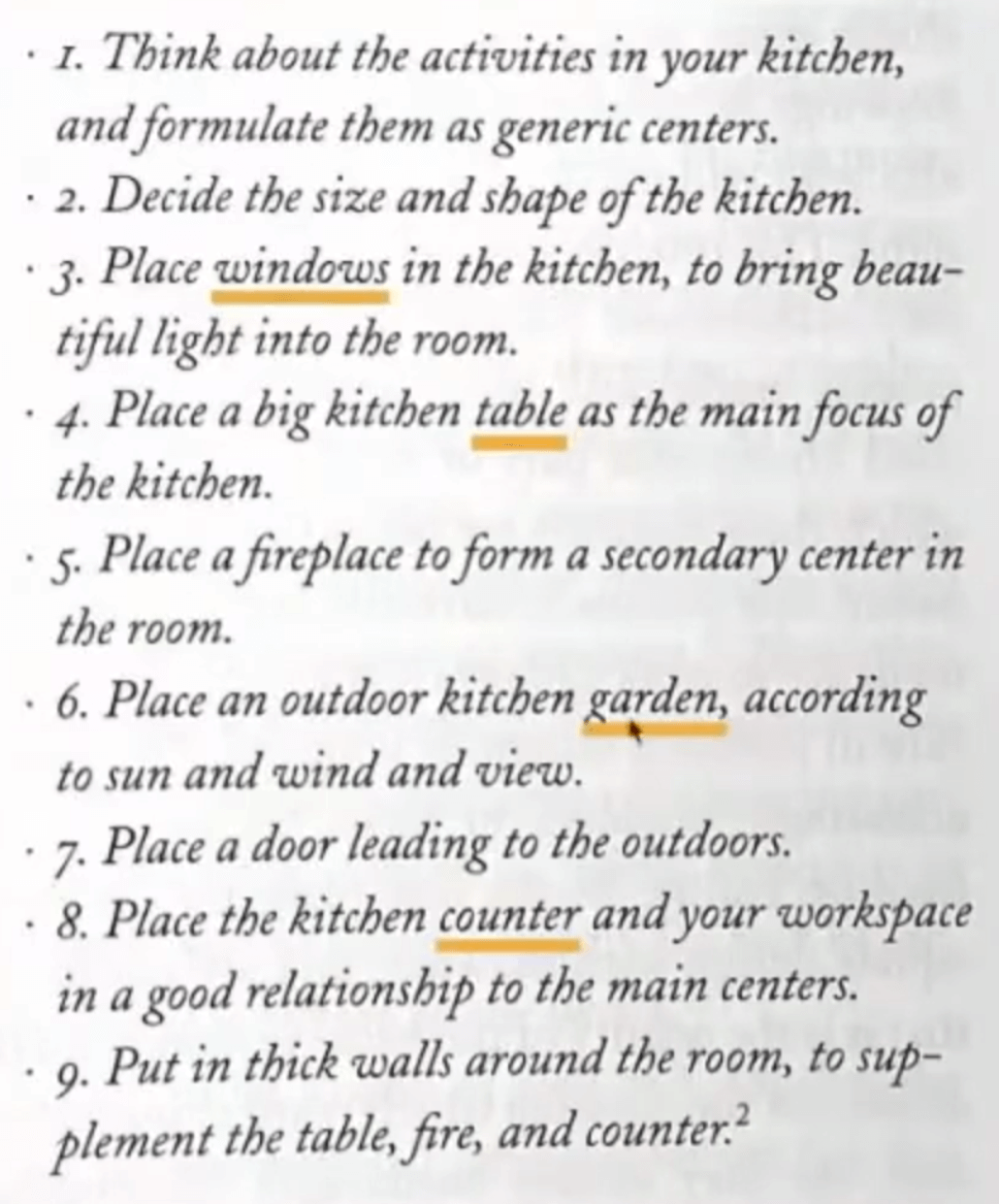
A Pattern language by Alexander for a farmhouse kitchen:

Example pattern language from
The Nature of Order, Book two
-
In this example, windows, the table, the garden or the counter are patterns. They invoke certain forms that fit a certain context.
-
A pattern language weaves these patterns together in a sequence. This sequence comes from the natural order to think about things
-
In this pattern language we prioritise certain aspects of the form, so that the form can unfold step by step. We’re not designing the kitchen in 1 step
-
First we figure out the general size and shape, then we place the windows, then we place the table. Why? Because if we sit at the table it’s pleasant to have good light.
-
And then we’re figuring out where the doorway to the garden goes. This is important to do before we place the counters, because the flow of movement between the garden and the table is more important than the exact placement of the counters.
-
Lastly, there is a variety of ways that the counters can fill in the remaining space that will be functional. But there are not so many ways that we can place the windows, the garden doors or the kitchen table so that we will have the maximum amount of light.
Personal note: By placing certain patterns in an explicit sequence, and then step by step designing a kitchen in that way, we enable ourselves to unfold the design for a farmhouse kitchen, while keeping into account which elements have higher functional importance. In this way we respect Alexander’s idea of generative process, with the outcome of creating more life in our design.
Example: Designing a house and garden
-
Most people would place a house first, and then give the garden the leftover space
-
The problem: there are fewer configurations where the garden is going to have a good fit -where it’s going to be alive. This is because the garden is sensitive to many things: Views, sunlight, the relationship to neighboring properties, etc.
-
On the other hand, there are generally more configurations in which the house can be successful
-
So if we place the garden first, we can make a fantastic garden. And then there are many ways in which the house can be shaped successfully relative to this garden.
Personal note: Earlier, Ryan referred to how our goal in design is to create more coherence between centers. He refers to that in this example. By first placing the garden, we create coherence between the centers in the garden and the neighboring property. They become more related to each other. This relationship then links the properties, to the garden, and back to the house, creating a more coherent whole. A deep subject that deserves much more attention.
Pattern Languages are project specific
-
Rather than saying a pattern language helps us to solve a 1000 buildings, it describes how to go about problem solving for one thing.
-
A pattern language explains how we will step by step, solve which problem, in which order, to make this one specific project. It is not a way to be more efficient, and reuse things from the past. But to make 1 thing right, in a way that is fitting, effective, beautiful and enables activities to take place.
-
We tend to over-index on the efficiency gains of reusing patterns. Making 1 thing that is whole, functioning and successful is difficult enough.
-
A pattern language is what we create, to specify one unique project at the right level of abstraction.
2 benefits of pattern languages
-
A stepwise path through the problem solving process. So that we can step-by-step adapt each center to the neighboring centers, and weave them into a harmonious field of centers that are working together.
-
Allows us to avoid over-specifying details we don’t understand in the beginning. We can’t draw a masterplan in 1 flash. Why? We don’t have all of the centers and interactions between them in our heads. This field of relationships is too complex to have completely in our mind.
Pattern languages enable us to unify design & construction at the right level of abstraction
-
A pattern language is a high level way to say what you roughly want, in which order.
-
This allows the ones who are actually doing the construction, to go into the level of detail (per step) and figure out the actual form, in the context of doing the building.

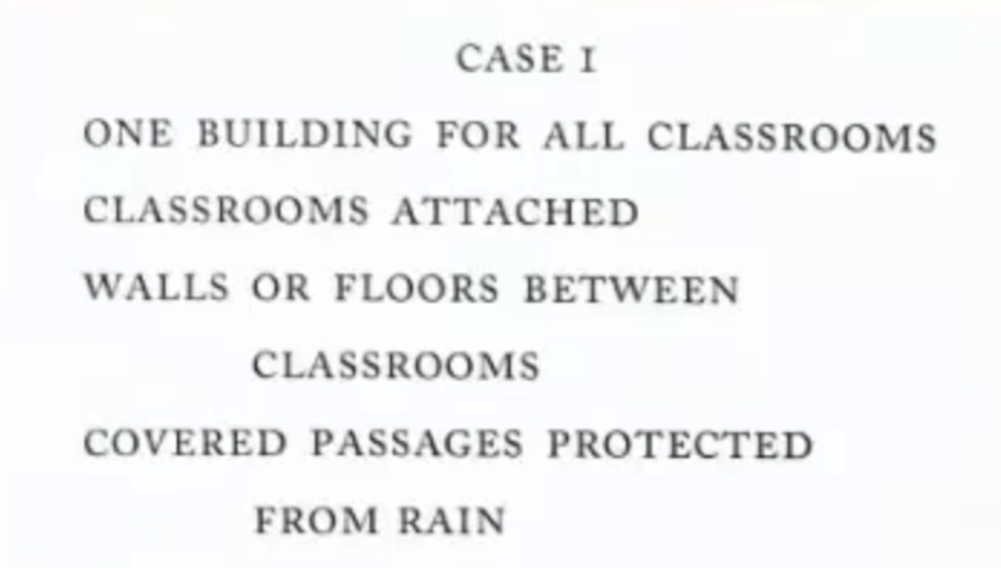
The standard way many schools are built
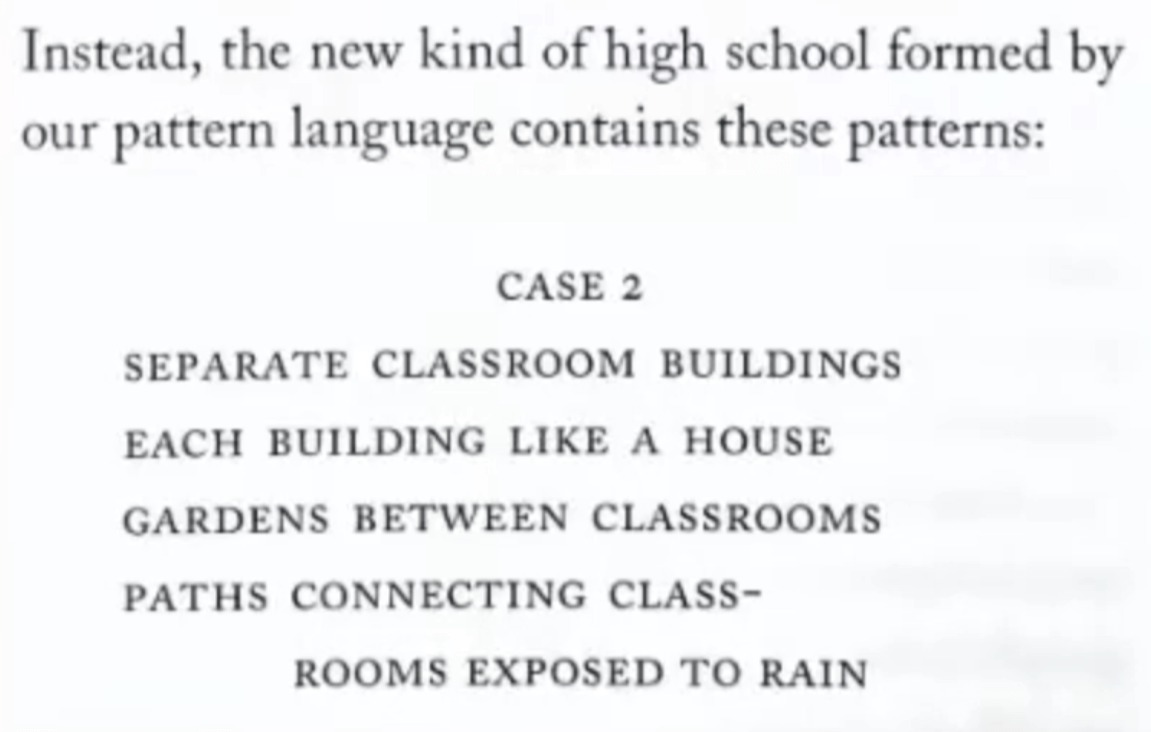
Alexander’s pattern language for the Eishen school:
-
These pattern languages -these handful of words- generate entire classes of different designs
-
There are a million possible campus designs that can be generated out of the first pattern language, and there are a million possible campus designs that can come out of the second case
-
Were going to get different properties, and different results and a different experience and a different form-context fit depending on the language that we choose
-
The fact that there are many ways to implement the design shows that we specified it at the right level of abstraction
-
This level of abstraction gives freedom for either our future selves, or other people if we delegate some work, to work out the specific relationships between these things in the context of construction

Photo from The Nature of Order, book two
-
The above image is a house that Alexander was building, where they had done some rough sketches for an idea of where to position the fireplace in the kitchen. When they got onto the actual construction site, it was clear this position wasn’t quite right
-
But because the exact position of the fireplace isn’t defined in advance by a CAD drawing. Because the pattern language only fixes the basic field of relationships between the fireplace pattern and the other aspect of the kitchen, and the sequence of problem solving.
-
There is freedom in the context of construction and design to do tuning and to make small judgements (that can only be made on the actual site).
-
This results in the most successful fit between form and context. The most life.

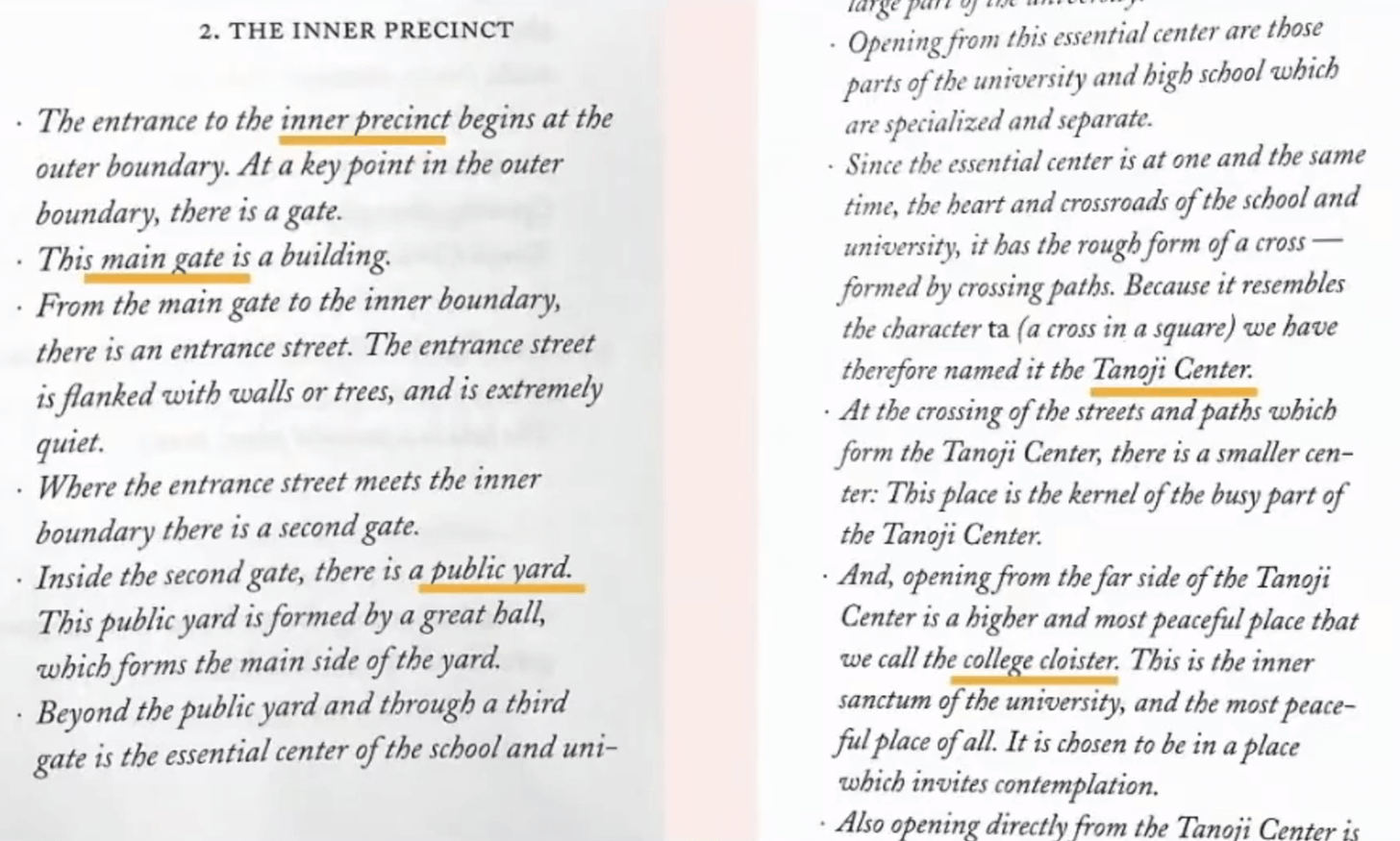
Excerpts from pattern languages for the Eishen school
-
Reference: The Battle for the Life and Beauty of the Earth
A complete case-study for the design and construction for the Eishen school and its use of pattern languages -
Notice (underlined) the different patterns in this language: Inner precinct, Main gate, public yard, Tanoji center, college cloister
-
Tanoji Center is a domain specific language. It is a unique pattern designed for this specific project. Main gate could be reused in a different context, but Tanoji Center might never.
-
This is the main work of design. To figure out what patterns we are going to define or pull in for this one project.
-
By having these key elements of the design we can then generate a great variety of possible solutions.
The 15 properties: types of relationships between centers
-
Boundaries: When we thickened the boundary of the planter, it gave us the better form
-
Levels of scale
-
Contrast
-
Alternating repetition
-
Interlock
-
Roughness
-
Empty space
-
Etc.
Personal note: I’m curious to learn what all the properties are, and how they relate to UI design.

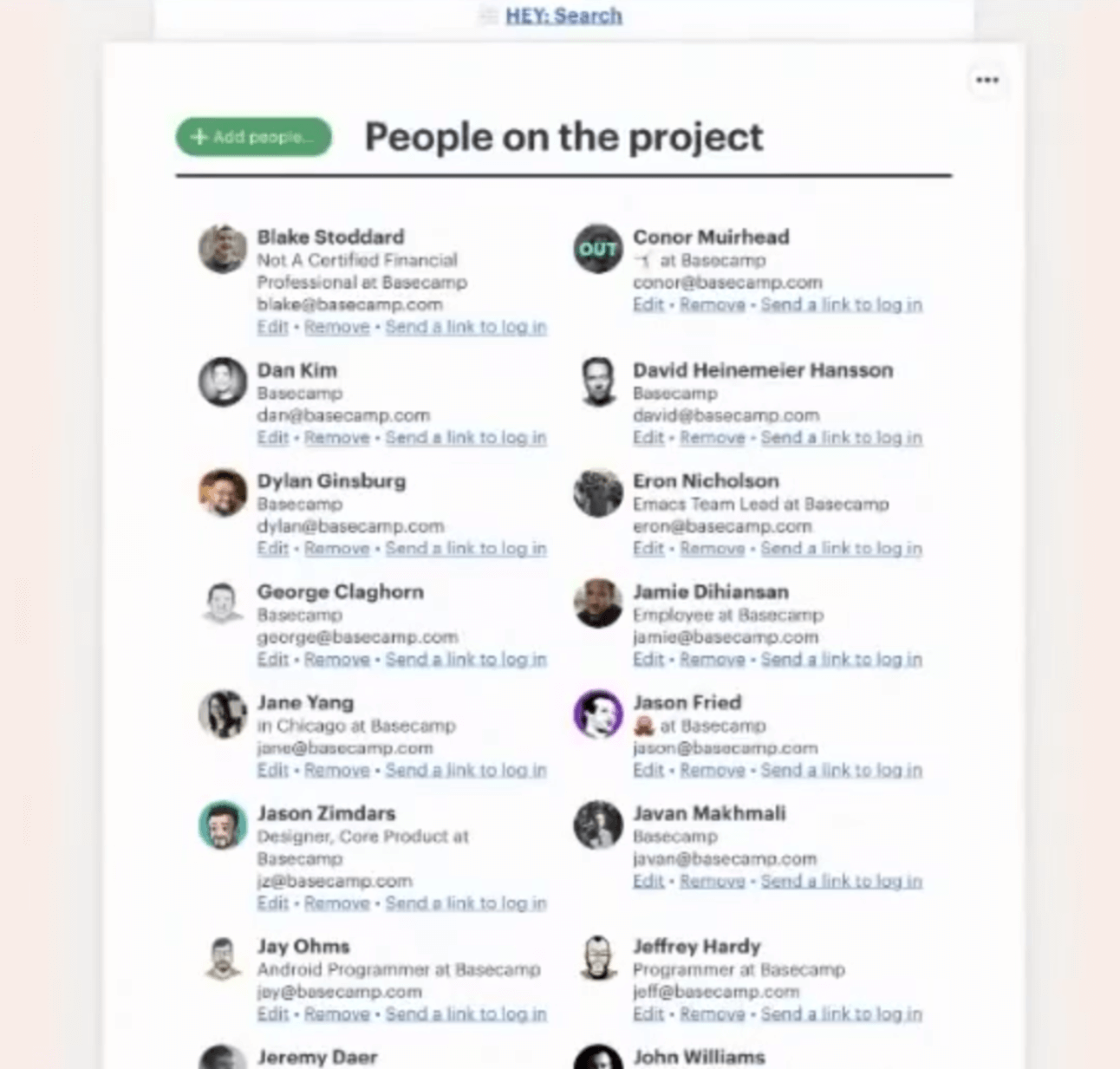
Screen in Basecamp for administering the people who have access to a project
-
Purely from the form perspective, it might strike as the Soviet building
-
A uniformity of scale, not a lot of interesting structure
-
Inner activity: My eyes are kind of glazing over when I look at this.
-
Outer activity: There are activities I would like to do that I can’t do easily here. Who’s really involved with the project here, and what access do they have? If I have questions, who do I ask?
-
In terms of relationship of centers, this is not very strong. Like the parking lot & dumpster example before, there is a potential for better structure
-
To improve the strength of the centers, we could apply a transformation using 2 of the properties: The levels of scale & Alternating repetition
-
If this change is only a structural change, there is no reason to believe it will be better
-
Example: Grouping all the people starting with the letter A up to D would not be very informative.
-
If there is something from the context motivating this change, we could increase the fitness
-
In this case:
-
some people are really involved in a project,
-
others just need to be informed,
-
and then there are other people who are included but don’t have anything to contribute
-
If we were to segment this screen in these 3 groups, there will be a stronger center at the top of the screen that shows the the people who are most involved.
-
Inner activity: This structure is stronger in terms of the form: It’s more differentiated, there’s more hierarchy, it has a better relatedness between parts, it’s more interesting to look at.
-
Outer activity: This screen becomes more meaningful. Instead of a purely administrative page, where all I see is a bunch of faces, now I’m better understanding the relationships between people.
-
If we would want to build this, a lot of software companies would come up with pixel perfect designs which they would give to their engineers so that they can build what is drawn. Instead we can define this with a pattern language:
-
Describing it in a pattern language, gives other people or ourselves the freedom to generate a design that is most fitting, based on the actual facts on the ground that become apparent during the real construction
-
If a team at Basecamp would take this on. The team is going to decide on the details of the UI design, and the details of the software implementation on site, in the exact same manner as we saw in the fireplace example
Summary for system designers
-
Frame the design problem in terms of form & context. The form is the thing we are making, and the context is the type of activities that take place and the constraints of the situation. This gives us an empirical judgement of fit
-
A deeper understanding that this fit is about making the world more full of meaning. Not just doing what the client asked for. We make something that enables life.
-
Centers give us a way to talk about key elements of a design, and the relationship between those elements, without talking too specifically about form. It is a high level way of talking about structure
-
We get to this coherent structure through a step by step process of unfolding. By specifying the key relationships and the sequence of problem solving at the right level of abstraction using a pattern language. This pattern language is uniquely defined for 1 project, it is not meant to be reused
-
We create the necessary freedom at the low level to do step-by-step adaptation, by specifying the pattern language at the right level of abstraction
Q&A
Having read Shapeup, you can see a lot of the motivation
-
A lot of this is reflected in Shapeup. What we call shaping at Basecamp is creating a pattern language.
To what extent does the rest of the team at Basecamp actually use Alexander for project planning
-
Not at all. Ryan sees it as his task to translate Alexander’s work into something specific for Basecamp. He saw resonance between what Alexander was doing, and what Jason and David were already doing intuitively. So part of it was articulating what they (Jason & David) were already doing, and part of it was building this in a process that we could communicate internally.
-
Alexander was an input to this process, but Shapeup is what people at Basecamp read. They don’t need to dig to the source
Can computer programs really feel deeply helpful?
-
All of us start in a different position, to improve a different corner of the world depending on the skills we have and the network we belong to. If there is any area where someone is struggling, and we can heal that by better understanding the context and putting a better form in place, we will have made the world better. This is always meaningful, at whatever scale we can do it
Does Basecamp have a higher level pattern-language?
-
Absolutely. We have something called a “Commentable” in Basecamp, which is a pattern that is foundational. There is an episode in Ryan’s podcast “Synthetic a priori” (https://feeds.transistor.fm/synthetic-a-priori) which discusses Basecamp’s pattern language
Is there a connection with domain driven development?
-
Eric Evans is a fan of Christopher Alexander. His book Domain driven design is a pattern language. But it’s a meta pattern language: In the way that the knowledge is communicated is as a bunch of patterns. But Domain Driven Design doesn’t explicitly address the notion of defining a pattern language for a software project
-
There’s a lot of overlap. What Evans calls ubiquitous language, or what he calls modeling is very close to what we deal with when we deal with pattern languages
-
Domain Driven Development is probably the best resource for a software person who wants to think about their design as a pattern language
What order of Christopher Alexander’s books is best for software designers?
-
Read the first 2 chapters of Notes on the synthesis of form to get comfortable with form context & fit
-
Then get into Battle, as an example of a pattern language, and see how an actual project was build using it There’s a lot of stuff about the struggle of building things the Alexander way, you can skip those if you are only interested in pattern languages
-
To go deep, read the nature of order which is the definitive reference, but very dense
-
If you are a software developer that wants to apply these ideas, Ryan recommends reading Shapeup which embodies a lot of these things
Can you speak about the relationship between Jobs to be Done and how it helps to produce a pattern languages?
-
JTBD is about defining context in such a way that you can have a proper empirical judge of fit
-
It’s a way to understand demand, that is supply agnostic. This is the same as saying “how do we understand the context in a way that is form agnostic”.
-
Demand side is the context, the supply side is the form. Understanding the context gives you the activities that people are struggling with. And now the question is; How do I transform the form to improve the fit to the context?
-
We produce a pattern language from this, by taking our understanding of the context and the patterns that we already know
-
Clayton Christensen has a subject called modularity versus interdependence. What do we build custom, and what do we pull off the shelf? This idea maps to patterns that are available from prior work, and patterns that you have to invent on a per project basis. The Commentable in Basecamp is a project specific pattern, just like the Tanoji Center is specific to the Eishen school project. But main gate, and push notification are not specific patterns to a project.
-
So we have patterns that we can reuse and combine into a pattern language to try and improve the fit, and then we might have gaps where we have to define patterns for this specific project.
Anything Christopher Alexander advocates for that you disagree with in the books you mentioned?
-
Looked very hard, and haven’t found anything
-
Impressed by depth, and universality of his work
In terms of sequence or process, how do you know you are on the right path?
-
The sequence has to do with which things are most important, which things have the fewest degrees of freedom in terms of the possible designs that are going to work
-
Like the house & the garden example. If there’s fewer ways the garden can be successful than the house, you have an asymmetry and a dependence between them. Anytime you have an asymmetry in terms of the criticality of the component, and you also have a dependence on other components, this gives you the sequence. Through a 2-dimensional analysis of what are the dependencies, and how constrained is the space of solutions for those. Out of that you can kind of get a structure analytically that will guide you to the right sequence
Do you distinguish between patterns & reusable components?
-
It’s a pattern if the component is not only in terms of form, but it also has some understanding of context attached to it
How do you read books and understand so deeply?
-
By spending a lot of time, thinking hard, and questioning it
-
By first trying to understand what are they saying, then considering if I can actually apply it to what I’m doing, then struggling to apply it, and then allowing time to go by, then going back and trying again, etc.
Have you seen Alexander’s 15 properties map to properties in the software world?
-
I think I demonstrated that with the design example I gave in Basecamp where we used levels of scale and alternating repetition
-
Another example: Levels of scale applies within code. Look at Kent Beck’s composed method in Smalltalk best practice patterns
In software how do you see the role of Product strategist, managers, designers and engineers?
-
Detailed in Shapeup
-
There is a role in Software desigs figuring out what the pattern language is
-
And there is a role how do we use that language to generate a design at the lower level
-
This might be done by the same person
-
Generally speaking, the front-end engineer and visual designers focus on the specifics of UI design down to the pixel and the implementation of methods in the code
-
What we call shaping is the pattern language level. Demand side research, or trying to arrive what projects should we build, corresponds to trying to understand the context
How does this work not apply when designing for new business ventures?
-
There’s no difference. If I’m making something, I need to understand contex, in order to achieve fit
Can you say something about pattern vs form?
-
A form language is lacking context, it’s on the stylistic level
-
While a pattern language is about the union between form & context
Any projects or orgs put Christopher Alexander in practice well?
-
Bob Moesta’s work at the Rewired group maps 100% to all of this
-
There are architects using this
-
There’s a growing amount of companies implementing Shapeup, and in doing so unknowingly implementing Alexanders practices. Shaping creates the autonomy which is the same as Alexanders Generative process
How can a software engineer start applying these concepts?
-
It’s a question whether or not the thing we make is maximally useful in the context where it appears
How do you evaluate fit at the different levels of abstraction?
-
The place to think about fit, is not across different levels of abstraction.
-
The levels of abstraction are about the generative process
-
The fit comes from where the rubber meets the road, the concrete level. Like the real physical balcony that’s too small and the context of people wanting to do things on it.
-
Imagine we want to extend this balcony to make it bigger we are going to go from a struggle (a lack of fit at a concrete level) and say”what can we do to improve that?”
-
Now we have a problem, because we have to coordinate a whole bunch of actions, and enable a lot of small decisions to get to the part where we have a new design that works better. So we go up to the abstract level of the pattern language to try and specify what we think we can do in terms of the main relationships between centers, the main activities that we can to achieve, the fit we want.
-
From that we generate a possible solution at the concrete level. Then we can judge if it achieves the fit we want.
-
We make this arc: Concrete -> Abstract -> Concrete.
-
This is why you see many fantastic examples in book 2 (The Nature of Order) of Alexander using cardboard to mockup the position of walls, fireplace, etc. Because they know they need to determine the fit at the concrete level.
-
At the abstract level there’s no tradeoffs. But at the concrete level we are going to run out of time. We are going to bump into the reality of things. The concrete is the level where we look to find fit.
Imagine trying to sell The Mirror of the Self Test to clients
-
This is a reference to a concept in The Nature of Order – Book 1
-
This is the wrong level of abstraction.
-
Clients are not hiring us to improve the world. They are hiring us to eliminate a local struggle that they have to themselves
-
We can use this Mirror of the Self Test on ourselves as a guide.
-
but this is on the way to fulfilling the bigger contextual struggle the client has
Acknowledgements & Resources
Ryan Singer for his Primer on Christopher Alexander
Ryan Singer deserves credit for his introduction to Alexander’s work. He has managed to remake a dense topic into something exciting and fun. You can read and subscribe to Ryan’s newsletter here






