Render resolution guide
Mục lục
Intro
Have you ever downloaded a picture from the Internet, and then when you print it, the result is not what you expected? The image looked great on your computer screen, but when you printed it, did it either print at a smaller size or look blurred or “bricked”? The reason is the resolution of the image. When it comes to 3D rendering and 3D animation quality, higher resolution is a must. In order to fully understand all the nuances and subtleties, it can take a lot of time. In this article, we will talk about the required rendering quality and about all the nuances that are important to know when choosing it. Below, you will also see illustrative examples of images in low and high resolution.
What is render resolution?
Rendering resolution is the number of pixels (dots or colored squares) per unit area of the image. This parameter is measured in dots per inch (dpi – on the printed image) or “pixels per inch” is ppi (displayed on a screen). The image resolution parameter characterizes render quality. It is displayed as two values - the height and width of the image. Height and width are also in this case measured in pixels. For example, a resolution of 3000×2000 means the render is 3000 pixels wide and 2000 pixels high. It is about high-resolution 3D images (HD renders).
There is no unequivocal opinion about the universal settings of any renderer, each author sets rendering resolution up in his own way, depending on the situation, the task, and the quality that you want to get. There are parameters that need to be changed depending on the system. The higher the quality, the larger the render will be and the longer it will take.
Image resolution as a definition of absolute size
The above definition is quite simple. However, the term “resolution” can also be used to describe the actual or perceived size of pixels. This is usually the case in the printing industry.
So how big is a pixel? Since a digital image is not physical, the pixels in it don’t really have a size. When you print an image or display it on some physical device, those pixels get their actual dimensions.
The term resolution can be used to describe the actual size of pixels. Render resolution describes how many pixels fit into one inch.
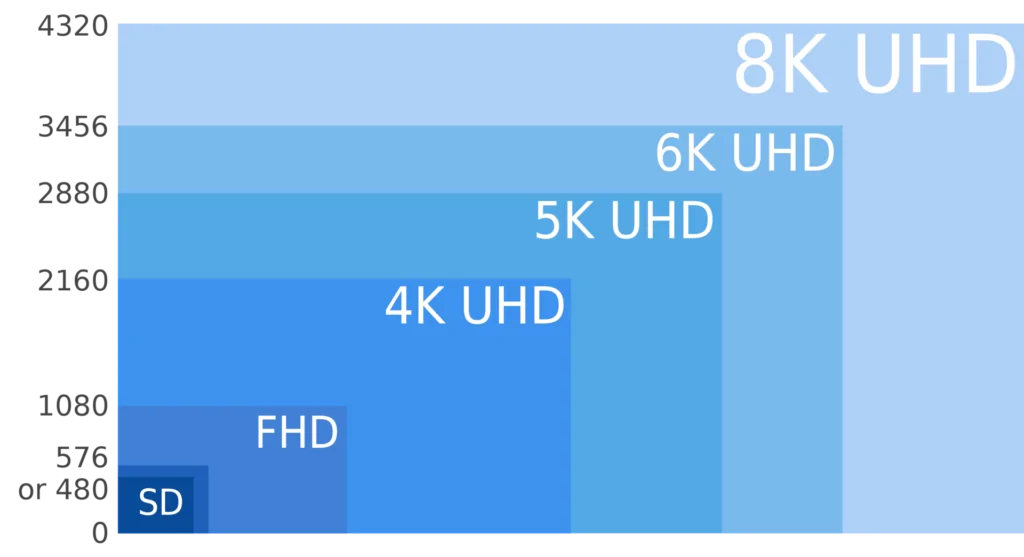
Standard (16:9)Resolution (dots × lines)PixelsSD 480p854 × 480409,920SD 576p1024 × 576589,824HD 720p1280 × 720921,600Full HD 1080p1920 × 10802,073,6002K Quad HD 1440p2560 × 14403,686,4004K Ultra HD 2160p3840 × 21608,294,4005K Ultra HD 2880p5120 × 288014,745,6008K Ultra HD 4320p7680 × 432033,177,600
Is higher resolution better?
Definitely, yes. High-quality renderings require better resolution. The higher this parameter, the more detailed and high-quality the render is. If the resolution is low, the image will look washed out or grainy. Resizing an image in pixels affects not only its size on the screen but also the quality of the image on the screen and when printed. Image resolution is also directly related to its size.
Below is an example of a render in high and low resolution.

High render resolution (high-quality render)

Low render resolution (low-quality render)
Image resolution for web and print
In computer graphics, the concept of resolution is usually the most confusing because you have to deal with several properties of different objects at once. It should be distinguished: web (screen) resolution, printer resolution, and image resolution. All these concepts refer to different objects. These types of resolution are not related to each other in any way until you need to know what physical size the picture on the monitor screen, print on paper, or file on the hard drive will have.
Web (screen) resolution is a property of the computer system (depending on the monitor and video card) and the operating system. Standard web resolution is measured in pixels and defines the size of an image that can fit on the entire screen.
The size of an image is directly related to its resolution. This parameter is measured in pixels per inch (ppi). Knowing that there are 25.4 mm in one inch, you can calculate that when the monitor is operating in the 800×600 pixel mode, the screen image resolution is 72 ppi.
Printer resolution is a property of a printer that expresses the number of distinct dots that can be printed in a unit-length area. It is measured in units of dpi (dots per inch) and determines the size of an image at a given quality, or vice versa, the quality of an image at a given size. If the image is being prepared for printing, then its size is given in units of length to know what part of the sheet of paper it will occupy.
When printing, the resolution should be much higher. Printing of a full-color image requires a resolution of at least 300 dpi. A standard image should contain approximately 1000×1500 pixels.
Example of render size (in pixels) and print size (in mm) connections:
150 dpi300 dpi600 dpiA4 in px1753 × 1240 3507 × 248014031 × 9921A3 in px2480 × 17534960 × 35079921 × 7015A2 in px3507 × 24807015 × 49607015 × 4960
These values will be optimal when printing on any media.
Image Resolution Requirements for Printing
When an image is sent to a specific output device, such as a printer or monitor, its resolution becomes important because each device or media needs a specific base resolution in order to reproduce the image at the best possible quality. Let’s look at some typical use cases for images:
Printing magazines
For images printed on good quality paper using offset printing, the general rule is that the image resolution should be twice the screen resolution used to print. Magazines are usually printed using the 150 or 175 lpi screen rule. This means that images must be 300 dpi.
A lower resolution, such as 220 to 250 dpi, is also perfectly acceptable for most people. For high-quality 3d rendered images containing critical patterns, such as brick walls or clothing with a pattern in it, the printer sometimes recommends a higher resolution. Usually, 400 dpi is used for such images.
The above rule applies to both color and grayscale images. A notable exception is line art, pure black and white drawings that contain straight or curved lines. Cartoons or logos are examples of line art. Such images should have a much higher resolution. Most printers recommend a minimum of 800 dpi. Preferably, resolutions from 1200 to 2400 dpi are used.
Newspaper print
Newspapers print at a faster speed on lower quality paper. This means that resolution requirements are not as high as for logs. Usually a resolution of 200 to 250 dpi is considered sufficient. For line images, 400 to 600 dpi is recommended.
Billboard printing
The larger the image is printed, the lower its resolution should be. The main reason for this is that the viewing distance also increases. For large billboards, 30 dpi is often sufficient, which means that many digital cameras are quite capable of generating such files.
Printing photos
Generally, 250 dpi is considered the optimal resolution for printing high-quality photographs. The printer can print very small dots, but it can only accurately reproduce colors by combining numerous dots to simulate different shades. A 250 dpi image delivers perfect print quality from a 1000 dpi printer.
What render resolution should I use?
There is no unequivocal opinion about the universal settings of any render, each artist sets it up in his way, depending on the situation, the task, and the quality that you want to get. Resolutions 720×480 px quite enough for preliminary renders in most cases, and 1800×1200 for final ones. For higher quality, you can use:
- 1200×1500 px for initial renderings
- 3000×2400 px (300 dpi) for final renderings.
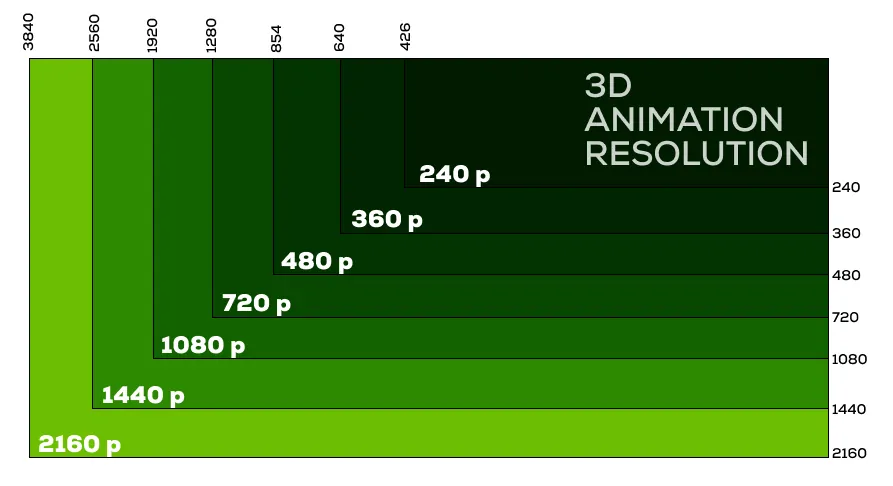
Animation resolution
When choosing a resolution for animation, you should keep in mind that a video consists of several frames per second – about 30. Since each 3D animation image takes more time to process, you will need more time to render if you want to increase the animation resolution. In addition, render resolution affects FPS. By increasing the 3D resolution, you increase the number of pixels and you require more GPU power to render the image.
Animation resolution often depends on the medium on which it will be projected. Therefore, when picking the animation size, you should take into account the parameters of your medium – animated billboard resolution is higher than, for example, video on a laptop screen. The most commonly used resolution for architectural animation is 1920x1080p at 72 dpi for animation (full HD).
Standard resolution for animation rendering:

FPS
One of the animation dimensions is FPS. In simple terms, this is the number of Frames per Second played by the system when watching a video or in computer games.
What does FPS affect? As a rule, the higher the score, the better, as the movements will be smoother and more realistic. Low values result in stuttering (playing at a constant frame rate) or dropping frames (with a variable frame rate). Interestingly, if the value is too high, for example, if you run an old game on a powerful computer, the opposite effect can be observed – flickering due to too fast frame rates.
What should be the frame rate? For computer games, the minimum comfortable value is 30 FPS. To view the video in standard quality, you need a frequency of 24 frames, video in good quality (Full HD and higher) – 30, for 3D – twice as much, that is, 60.
Conclusion
High resolution is required to obtain high-quality rendering and animation. You need to keep this in mind when processing your final renderings, as this will significantly affect their quality. In this article, we looked at what a render resolution is, explained why the high resolution is better, which data should be used for web and print, and also what animation dimensions you should use.






