Giảm dung lượng hình ảnh Photoshop bằng Image Size và Save for Web

Bài viết này được đăng tại
freetuts.net
, không được copy dưới mọi hình thức.
Nén giảm dung lượng ảnh là tính năng rất can đảm và mạnh mẽ của Photoshop nhưng nhiều người chưa biết cách làm, vì vậy freetuts sẽ hướng dẫn hai cách nén giảm dung lượng ảnh trên máy tính bằng ứng dụng PTS .
Mục lục
Cách 1: Nén giảm dung lượng hình ảnh với tính năng Save for Web
Đây là cách thích hợp nhất để nén giảm dung lượng hình ảnh khi gửi E-Mail, gửi tin nhắn Messenger Facbook, Zalo hoặc san sẻ trên các forum trực tuyến khác. Tuy nhiên nếu bạn có dự tính in ảnh thì không nên nén giảm dung lượng nhé .
Bước 1: Mở hình ảnh muốn nén giảm dụng lượng vào Photoshop.
Bài viết này được đăng tại [ không lấy phí tuts. net ]
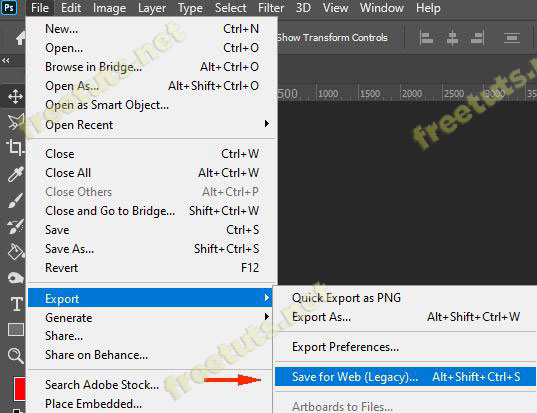
Bước 2: Bấm vào File trên thanh Menu và chọn Export -> Save for Web (Legacy) hoặc bấm phím tắt Ctrl + Alt + Shift + S để tiến hành nén ảnh.

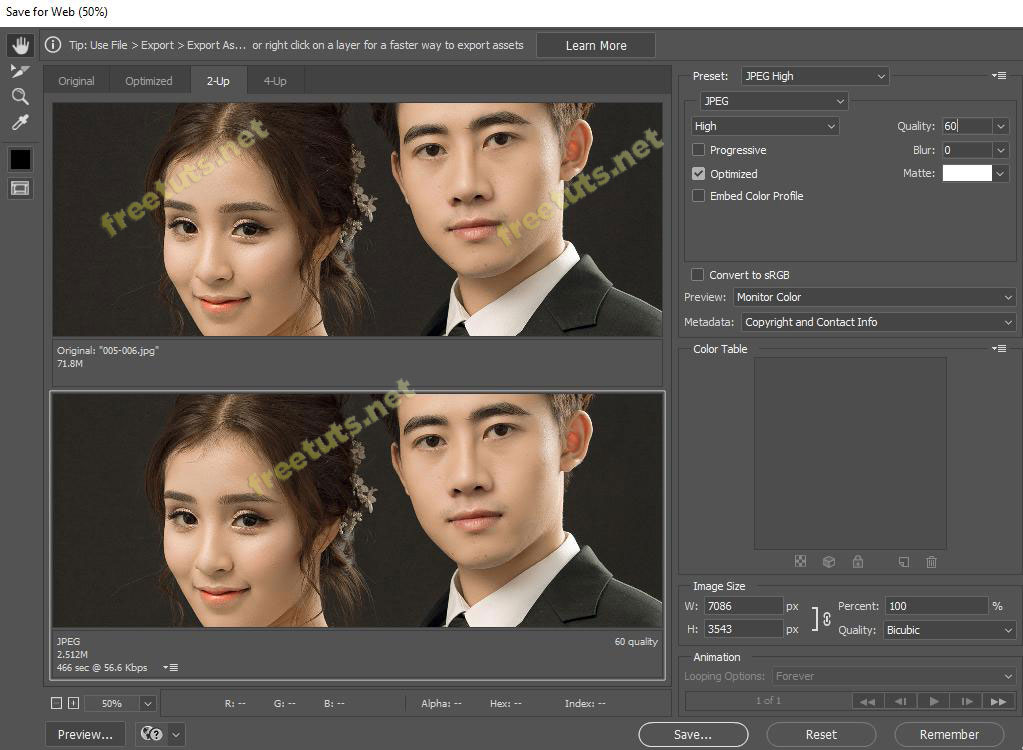
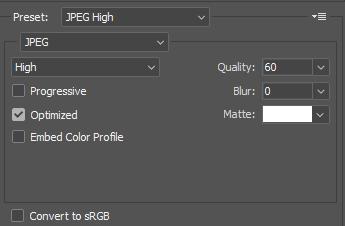
Bước 3: Tại cửa sổ Save for Web, bạn có thể thiết lập thông số tương tự ví dụ sau để nén giảm dung lượng một cách đơn giản.

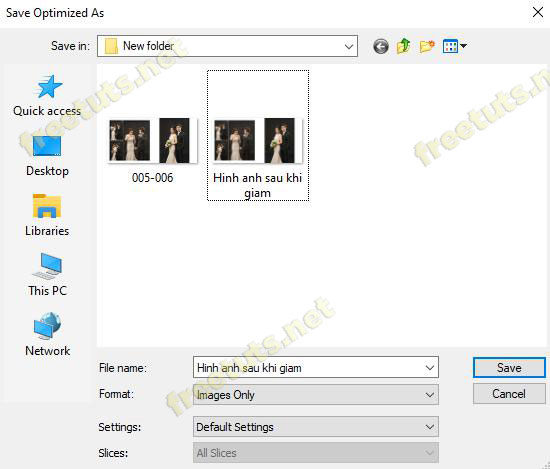
Bước 4: Bấm vào nút Save… ở dưới cùng cửa sổ, sau đó tại hộp thoại Save Optimized As hãy chọn đường dẫn rồi chọn Save một lần nữa để lưu.

Kết quả: Nén giảm dung lượng ảnh với tính năng Save for Web thành công.
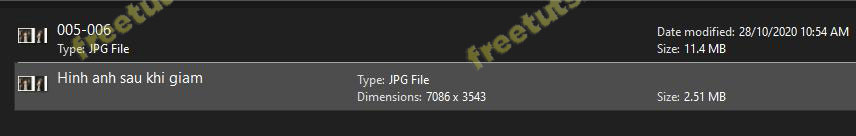
Mình đã lưu ảnh sau khi giảm dung lượng vào cùng thư mục với ảnh gốc, bạn hoàn toàn có thể thấy khi vận dụng Preset JPGE Hige, tất cả chúng ta hoàn toàn có thể giảm dung lượng ảnh từ 11.4 MB xuống -> chỉ còn 2.51 MB .
Kết quả này là tương đối thôi nhé, giả sử bạn có bức ảnh 300 KB thì chỉ hoàn toàn có thể giảm xuống khoảng chừng 50 -> 100KB, tức là hình ảnh phải

Ảnh trước và sau khi nén dung lượng
Cách tối ưu chế độ nén giảm dung lượng để giữ nguyên chất lượng
Chúng ta cùng quay lại bước ba nhé, hoàn toàn có thể vẫn còn nhiều bạn vướng mắc làm thế nào để hoàn toàn có thể nén giảm dung lượng hình ảnh mà hoàn toàn có thể giữ nguyên được chất lượng ? Chúng ta cùng tìm hiểu và khám phá các tùy chọn quan trọng trong hành lang cửa số Save for Web nhé .
Khu vực Preset
Ở góc trên bên phải tất cả chúng ta có khu vực chứa các tùy chọn nén giảm dung lượng ảnh, hãy cùng xem cách chúng hoạt động giải trí nhé .

Photoshop có sẵn các ” setup trước ” ( Preset ), những thiết lập này tự động hóa thiết lập các thông số kỹ thuật khác như định dạng ảnh, chất lượng ảnh Low hay High, Quality, Blur, v.v.
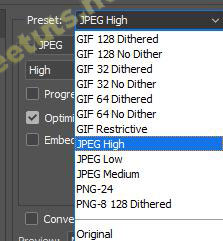
Chúng ta có các Preset như JPEG High, JPEG Low, JPEG Medium và nhiều định dạng khác nhưu Gif hoặc PNG ( Khuyên dùng JPGE Medium ) .

Preset chất lượng ảnh (đang chọn JPEG High)
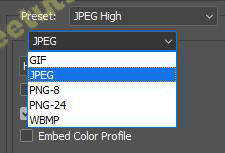
Tiếp tục xuống phía dưới, bất kể đổi khác nào mở màn từ đây sẽ thoát các Preset có sẵn, ví dụ như bạn hoàn toàn có thể đổi khác định dạng ảnh JPEG hoặc PNG, v.v.

Thay đổi định dạng ảnh
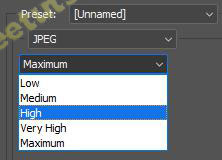
Ngay bên dưới định dạng ảnh, ta hoàn toàn có thể đổi khác chất lượng từ Low ( chất lượng thấp ) -> Maxium ( cực cao ). Ảnh càng có chất lượng thấp thì càng nhẹ, ngược lại ảnh chất lượng cao sẽ nét và có dung lượng lớn hơn .

Thay đổi chất lượng ảnh, đang chọn mức High (cao)
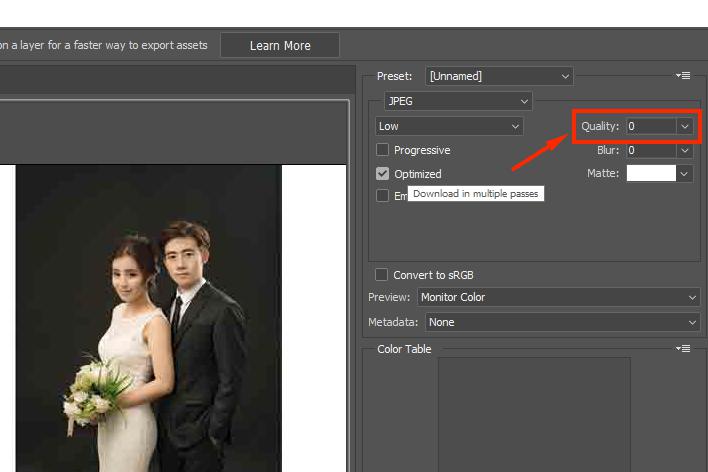
Ở khu vực bên phải tất cả chúng ta có tùy chọn Quality, bạn hãy theo dõi sự độc lạ của hình ảnh khi tăng và giảm Quality .
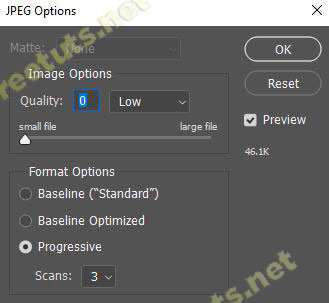
Giảm Quality

Quality: 0
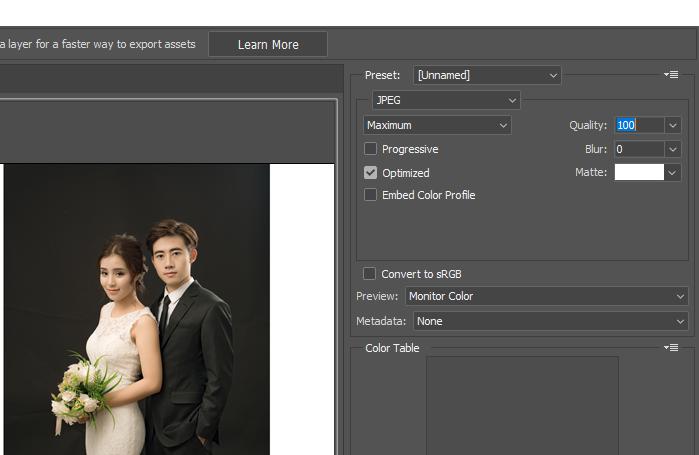
Tăng Quality

Quality: 100
Theo mình thì bạn nên áp dụng các Preset có sẵn, ví dụ như JPGE High thì Quality tự động được đặt ở mức 60, với mức quality này thì sẽ nén giảm dung lượng hình ảnh mà gần như giữ nguyên chất lượng.
Khu vực Preiew (xem trước)
Khu vực bên trái hành lang cửa số Preview, ta có các tab tương ứng với các chính sách xem như :
- Orignal: Xem chất lượng hình ảnh ban đầu
- Optimized: Xem chất lượng ảnh sau khi nén giảm dung lượng
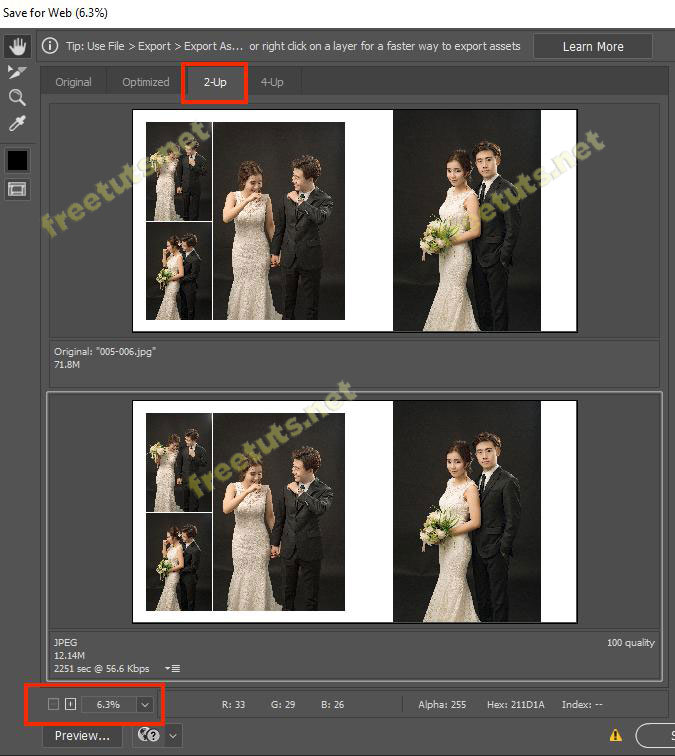
- 2-Up: Chế độ xem 2 ảnh cùng lúc, ảnh trước và sau khi áp dụng các tùy chọn nén giảm dung lượng

Chế độ xem trước 2-UP. Bạn có thể bám vào nút – hoặc + để phóng to hoặc thu nhỏ hình ảnh Preview
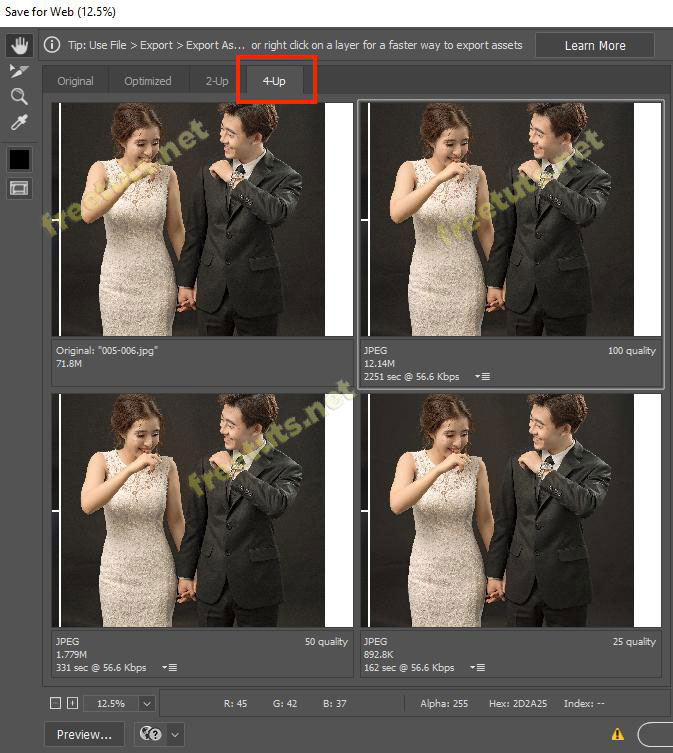
- 4-Up: Chế độ xem 4 ảnh cùng lúc: Ảnh ban đầu, ảnh sau khi giảm dung lượng ở 100 quality, ảnh sau khi giảm dung lượng xuống 50 Quality và 25 Quality

Chế độ xem trước 4-Up
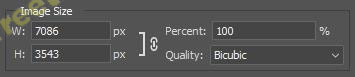
Khu vực Image Size
Ở dưới cùng hành lang cửa số Save for Web tất cả chúng ta có khu vực Image Size, tại đây bạn hoàn toàn có thể chỉnh chiều rộng ( W ) hoặc độ cao ( H ) được tính bằng px ( px ) .
Mặc định thì chiều rộng và chiều cao được liên kết với nhau, tức là khi thay đổi bất kỳ W hoặc H thì giá trị còn lại sẽ tăng / giảm tỷ lệ thuận. Bạn có thể hủy liên kết này bằng cách bấm vào biểu tượng “mắt xích”.
Giá trị Percent được cho phép đổi khác nhanh gọn kích cỡ ảnh = % thay vì px .

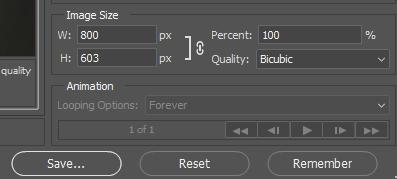
Khu vực Image Size
Ngay bên dưới Image Size chúng ta có khu vực Animation, chuyên dùng để xử lý ảnh Gif.

Cuối cùng là 3 nút Save (lưu / xuất ảnh), Reset (khởi động lại / đặt lại toàn bộ cài đặt về ban đầu) và Remember (nhớ cài đặt và thoát cửa sổ Save for Web)
Bấm vào nút Save…để lưu ảnh dưới dạng file mới ngay lập tức:
Cách 2: Nén giảm dung lượng hình ảnh với Image Size
Đây là phương pháp nén giảm dung lượng bằng cách giảm kích thước và mật độ điểm ảnh (pixel), bạn hãy làm theo các bước đơn giản sau để giảm dung lượng và lưu ảnh ở định dạng nhẹ nhất nhé.
Bước 1: Khởi động phần mềm Adobe Photoshop và mở file ảnh.
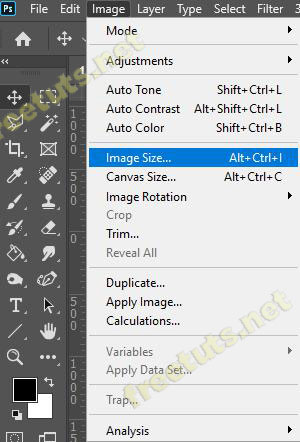
Bước 2: Chọn Image -> Image Size hoặc bấm phím tắt Ctrl + Alt + I.

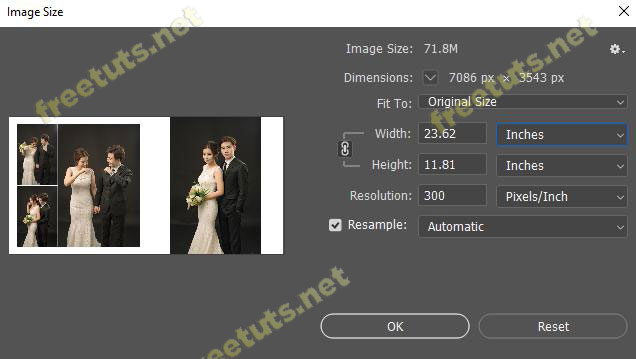
Bước 3: Giảm kích thước, giảm mật độ điểm ảnh trong hộp thoại Image Size:
Ngay sau khi thực hiện bước 2 thì hộp thoại Image Size sẽ hiện ra, bạn chỉ cần thay đổi một số tùy chọn sau đây để giảm dung lượng hình ảnh bằng Photoshop.
- Width là chiều rộng, được tính theo inch, centimet, percent (%), v.v.
- Height là chiều cao cũng được tính bằng inch, cm, %, v.v.
* Lưu ý: Mặc định thì Width và Height được liên kết với nhau, tức là khi thay đổi Width thì Height sẽ tự động thay đổi theo đúng tỷ lệ của hình ảnh (bạn có thể bấm vào hình mắt xích để hủy tùy chọn này).
- Resolution là mật độ điểm ảnh (ppi), được tính bằng Pixels/Inch hoặc Pixel/Centimeter. Giải thích kỹ hơn cho bạn nào chưa hiểu: Mật độ điểm ảnh là “số lượng điểm ảnh” có trên một hình vuông cạnh 1 Inch hoặc 1 Centimeter (Cm3).

Hộp thoại Image Size mặc định
Bạn hoàn toàn có thể biến hóa tùy chỉnh theo ý thích hoặc làm theo cách của mình để giảm dung lượng hình ảnh mà vẫn giữ được chất lượng tốt nhất hoàn toàn có thể .
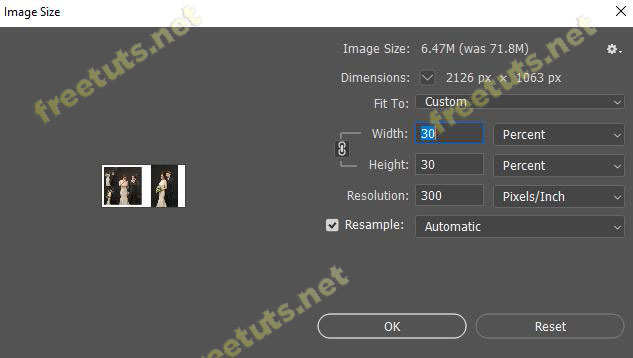
1. Giảm Width và Height theo Percent: Mặc định thì giá trị này được tính bằng Inch hoặc Pixel, bạn nên chuyển nó về Percent để giảm kích thước dễ hơn.
Trong ví dụ này, mình sẽ giảm kích cỡ xuống còn 30 % .

Giảm Width và Height = 30 Percent
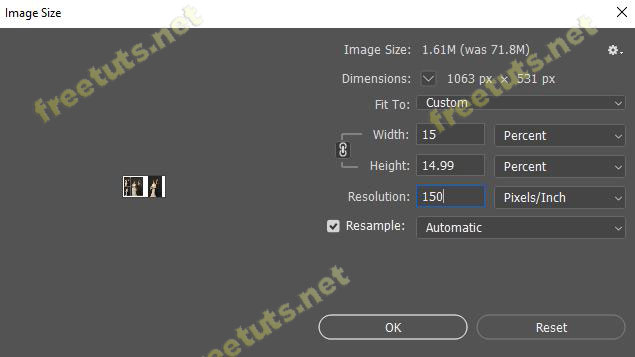
2. Giảm Resolution: Mặc định thì các bức ảnh chụp chất lượng chuẩn – cao sẽ có mật độ điểm ảnh = 300 PPI, đây là chất lượng phù hợp cho những bức ảnh có mục đích “In”. Tuy nhiên nếu chỉ để chia sẻ lên mạng xã hội hoặc xem trên màn hình điện thoại, máy tính thì 300 PPI là một chất lượng “thừa thãi”.
Bạn sẽ không hề nhận thấy sự độc lạ nhiều giữa một bức ảnh có PPI = 300 hoặc PPI = 150 khi xem trên màn hình hiển thị máy tính / điện thoại thông minh. Do đó hãy đổi khác Resolution để có tác dụng giảm kích cỡ ảnh tốt nhất hoàn toàn có thể .
Trong ví dụ này, mình sẽ giảm Resolution từ 300 -> xuống còn 150 Pixels/Inch (ảnh chia sẻ trên Internet thường chỉ có khoảng 100 PPI). Cuối cùng bạn hãy bấm OK để áp dụng việc thay đổi kích thước ảnh.

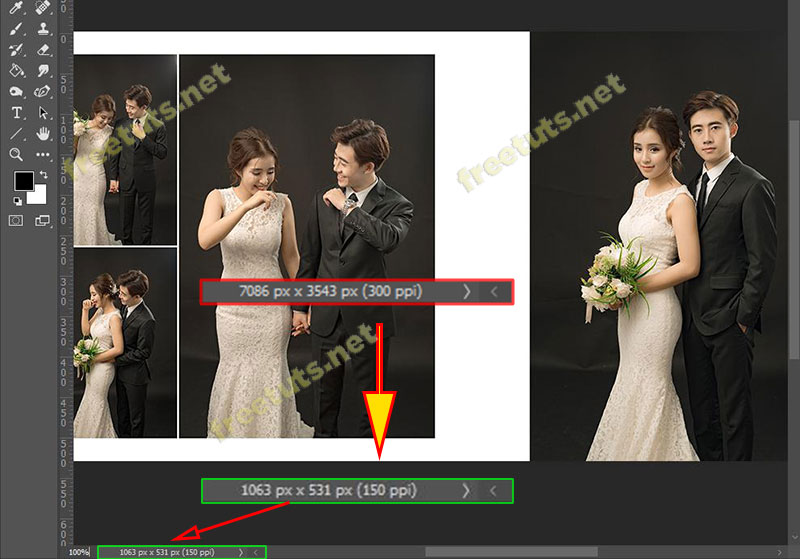
Kết quả:
Nén giảm dung lượng hình ảnh bằng cách giảm size và tỷ lệ điểm ảnh, bạn hoàn toàn có thể xem kích cỡ rõ ràng tại thanh trạng thái .

Kích thước ảnh trước và sau khi giảm: Hiển thị trên thanh trạng thái (Status Bar)
Bước 4: Lưu ảnh.
Bạn hoàn toàn có thể lưu ảnh theo một trong hai cách sau :
- Lưu trực tiếp vào file ảnh: Chọn File -> Save trên thanh menu hoặc bấm phím tắt
Ctrl + S - Lưu thành một file khác: Chọn File -> Save As trên thanh Menu hoặc bấm tổ hợp phím
Ctrl + Alt + S
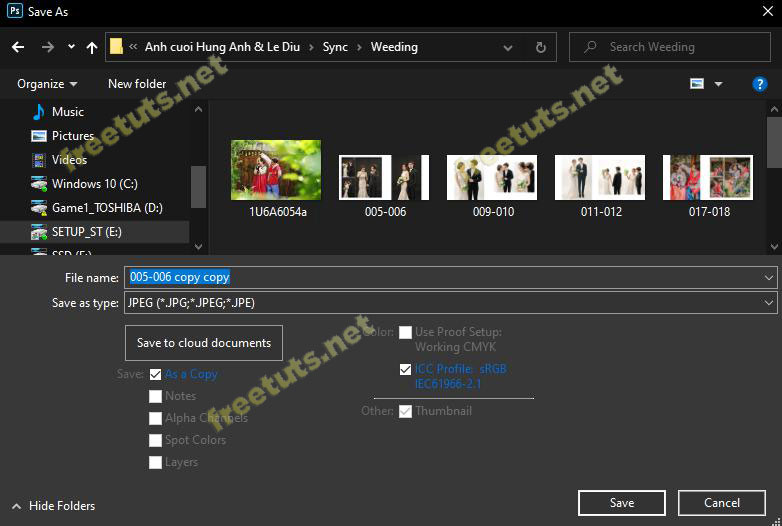
Nếu bạn chọn lưu thành một file mới thì hộp thoại Save As sẽ hiện ra, lúc này bạn hãy chọn đường dẫn tới thư mục muốn lưu ảnh, đặt tên ở mục File name sau đó chọn định dạng muốn lưu ở mục Save as type (khuyên dùng JPG).
Cuối cùng hãy bấm Save để lưu ảnh.

Hộp thoại Save As trong Photoshop
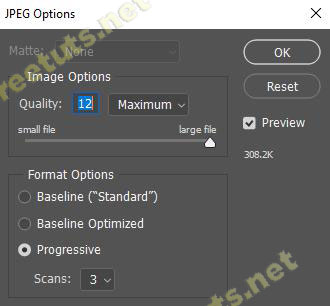
Bước 5: Ngay sau đó thì cửa sổ Options sẽ hiện ra, bạn hãy tăng giảm Quality để quyết định chất lượng của ảnh.
Quality càng cao thì ảnh càng nặng và có chất lượng càng nét ( min = 1, max = 12 ) .
Các thông số còn lại không làm thay đổi dung lượng hình ảnh. Cuối cùng bấm OK để lưu ảnh.


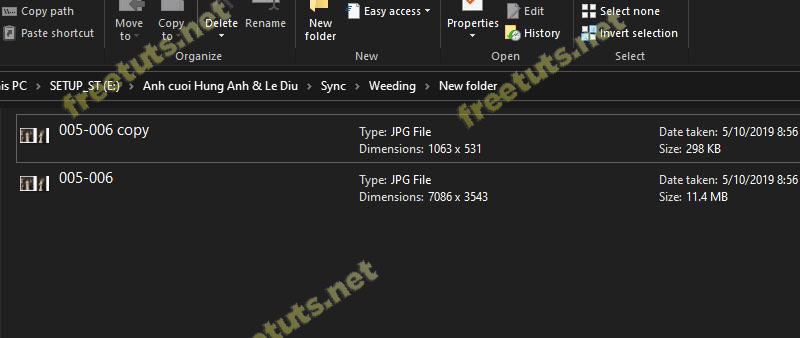
Kết quả cuối cùng: Bạn có thể mở trực tiếp thư mục lưu ảnh để xem thành quả.

Giảm dung lượng hình ảnh bằng Photoshop
Cách 3: Giảm dung lượng hình ảnh bằng phần mềm khác
Bạn hoàn toàn có thể sử dụng những ứng dụng nén ảnh mà mình đã trình làng trong bài đó để nén ảnh nhé. Đó là những phần nềm không tính tiền giúp giảm dung lượng rất tuyệt vời .
Ngoài ra, nếu bạn muốn làm nhanh gọn thì hoàn toàn có thể tìm hiểu thêm những trang web nén hình trực tuyến, chỉ với vài thao tác đơn thuần là bức hình của bạn đã được tối ưu .
Bài hướng dẫn cách nén giảm dung lượng hình ảnh trong Photoshop tới đây là kết thúc, bạn đừng quên san sẻ bài viết tới bè bạn và đồng nghiệp khi họ cũng chưa biết thủ pháp này nhé .
Source: https://thoitrangredep.vn
Category: Kiến Thức





