Cách tạo chữ 3D trong photoshop đơn giản nhưng nghệ thuật
Adobe Photoshop là một phần mềm cho phép người dùng thỏa sức sáng tạo thiết kế đồ họa. Trong đó chúng ta không thể không nhắc đến chức chức năng tạo chữ 3D trong photoshop. Đây được xem là một công cụ “tắc kè hoa”, bởi nó có thể biến hóa ra nhiều kiểu chữ khác nhau dưới bàn tay và óc sáng tạo vô hạn của con người. Để có thể làm chủ được nó, FPT Arena sẽ giới thiệu đến bạn cách tạo chữ 3D trong photoshop siêu đẹp nhưng cực kỳ đơn giản!

Mục lục
A. Tại sao nên tạo chữ 3D trong photoshop?

Nhiều người cũng biết 3D là một công nghệ tiên tiến giúp những tác phẩm đồ họa gần hơn với đời sống thực tại. Do vậy với sự phối hợp của các hình khối, ánh ánh và bóng, những tác phẩm 3D sẽ làm cho người xem cảm nhận được mọi thứ thực hơn. Hơn nữa việc tạo chữ 3D trong photoshop sẽ khiến người xem cảm thấy thú vị, tò mò về những mẫu sản phẩm quảng cáo mà mọi người làm hay lôi cuốn được sự chăm sóc của hội đồng .
Để hiểu rõ hơn về cách làm chữ 3D trong photoshop, bạn hãy theo dõi từng bước mà chúng tôi đã liệt kê dưới đây một cách chi tiết cụ thể nhé !
Tham khảo thêm: Cách vẽ vòng tròn trong photoshop đẹp và đơn giản
B. Các bước tạo chữ 3D trong photoshop đơn giản
Để tạo ra chữ 3D phát minh sáng tạo và thích mắt thì mọi người hãy làm theo những bước sau :
Bước 1:
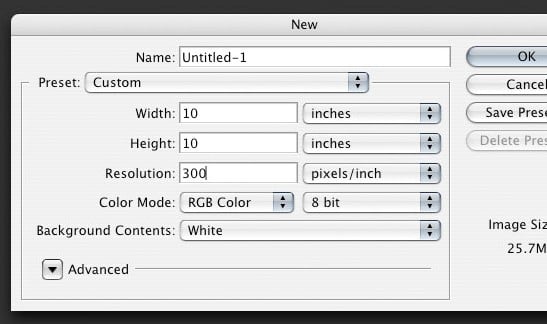
Việc tiên phong để tạo chữ 3D trong Photoshop đó chính là tạo một file mới ( nhấn tổng hợp Ctrl + N ) và hộp thoại sẽ Open sau đó bạn điền thông số kỹ thuật như hình dưới đây .

Bước 2:
Sau khi đã tạo được khung, bạn hãy đổ màu lớp nền ( background layer ) theo ý tưởng sáng tạo của bạn. Để hoàn toàn có thể làm được điều này, bạn cần phải đặt Foreground thành màu xám đậm ( trong bảng Công cụ ). Tiếp theo, bạn chọn Background layer và nhấn Ctrl + A để tạo ra vùng chọn xung quanh hàng loạt khung vẽ ) hoặc bạn hoàn toàn có thể triển khai thao tác nhấn Select → All. Cuối cùng, bạn chọn Edit → ( Shift + F5 ) để mở hộp thoại Fill dialog box và đặt tùy chọn Use cho Foreground color sau đó nhấn OK để vận dụng tô màu .
Bước 3:
Tiếp theo bạn sẽ tạo văn bản trên background vừa tạo. Để thực thi bạn nhấn chọn Horizontal Type Tool và nhập văn bản theo ý bạn. Một quan tâm rằng bạn nên sử dụng cỡ chữ lớn và thử chọn loại phông chữ đậm vì kỹ thuật này sẽ tạo ấn tượng cho người xem .

Bước 4:
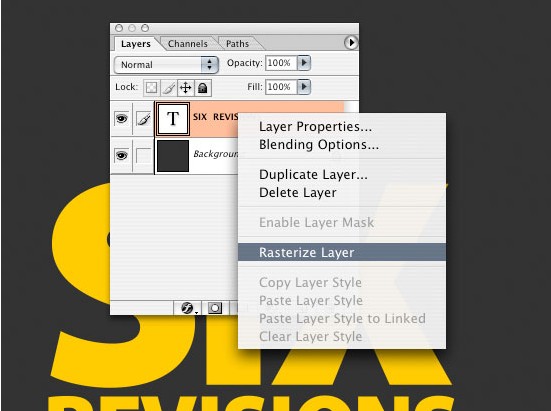
Công đoạn tiếp theo để tạo chữ 3D đó chính là Rasterize văn bản. Thao tác này giúp bạn hoàn toàn có thể thuận tiện thao tác với văn bản hơn. Nhưng có một hạn chế là sau khi rasterize, bạn sẽ không hề sửa đổi văn bản được nữa. Do vậy mà bạn nên xem xét và chắc như đinh rằng mình đã hài lòng với text trước khi triển khai thao tác này. Bạn hoàn toàn có thể nhấp chuột phải vào text layer sau đó nhấn vào rasterize hoặc Rasterize Layer phụ thuộc vào vào phiên bản photoshop bạn sử dụng .

Bước 5:
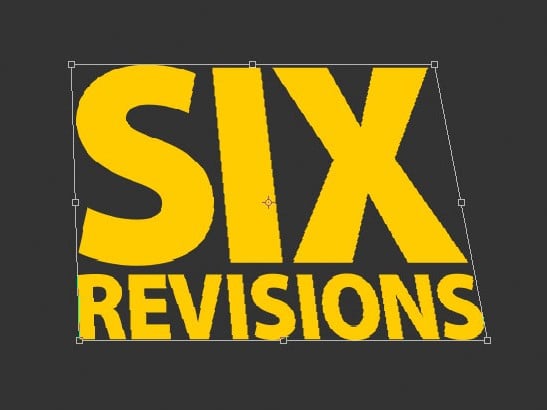
Bạn liên tục sử dụng Free Transform on the text để tạo độ nghiêng giúp cho văn bản nhìn trông có vẻ như 3D hơn. Để triển khai tính năng năng này, bạn thao tác với tổng hợp phím Ctrl + T ( Edit → Free Transform ). Sau đó giữ Ctrl tích hợp nhấn vào nút tinh chỉnh và điều khiển trên cùng bên phải. Bạn cũng hoàn toàn có thể làm điều tương tự như với nút đổi khác giữa ở trên, cuối cũng sẽ nhìn thấy tác dụng như hình dưới đây .

Bước 6:
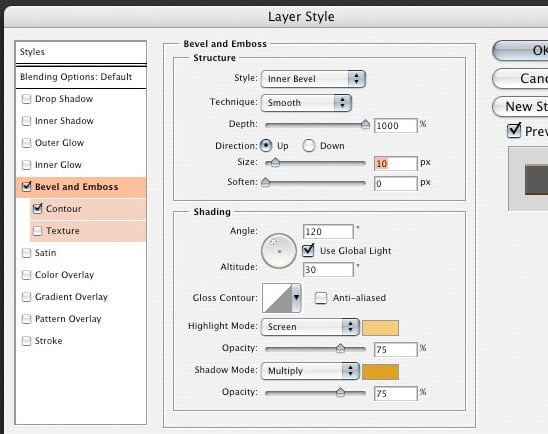
Tiếp theo để tạo sự sinh động cho loại sản phẩm của mình, bạn sẽ thêm các layer style. Nhưng để triển khai được bước này, bạn phải bảo vệ rằng text layer được chọn trong Layers Panel, sau đó nhấn vào hình tượng Add a layer style ở dưới cùng của Layers Panel và chọn Bevel and Emboss. Bạn thiết lập như hình dưới đây để làm điển hình nổi bật các cạnh chữ và đừng quên đổi khác màu cho highlights and shadows .

Bước 7:
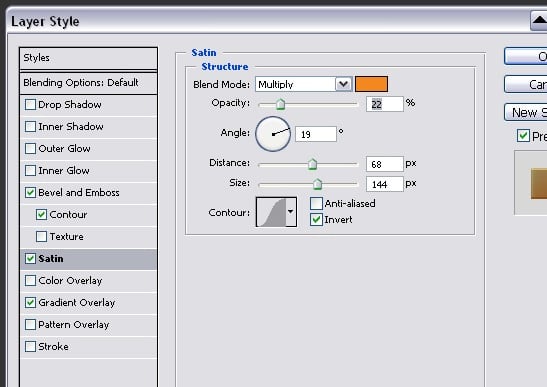
Bạn quay lại hộp thoại Layer Styles và áp dụng kiểu chữ mình thích và phù hợp với bố cục văn bản. Hiệu ứng này sẽ mang lại đến chiều sâu cho màu sắc trên văn bản thay vì chỉ là một khối màu hoặc gradient.

Bước 8:
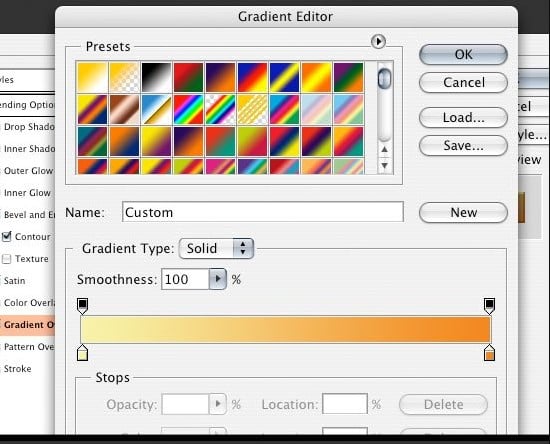
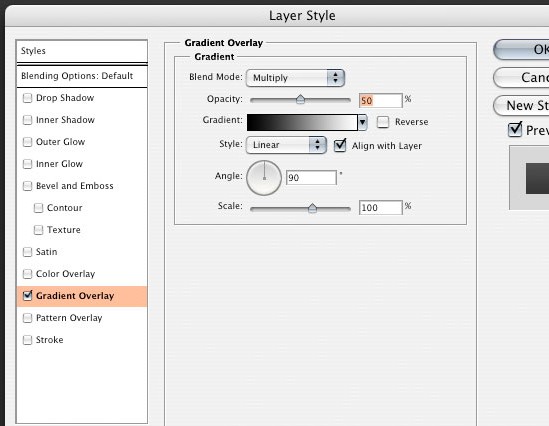
Điều ở đầu cuối bạn sẽ làm với bề mặt chữ đó là thêm Gradient Overlay layer style. Bạn chỉ cần nhấp vào Gradient để biến hóa màu theo tùy thích .

Bước 9:
Tiếp theo đó, bạn cần Duplicate Layer bằng cách chọn layer và nhấn Ctrl + J để nhân đôi layer sau đó chuyển đến layer được sao chép và vô hiệu layer style bằng cách nhấp và kéo chúng vào hình tượng thùng rác ở dưới cùng bên phải của Bảng tinh chỉnh và điều khiển Layer .

Bước 10:
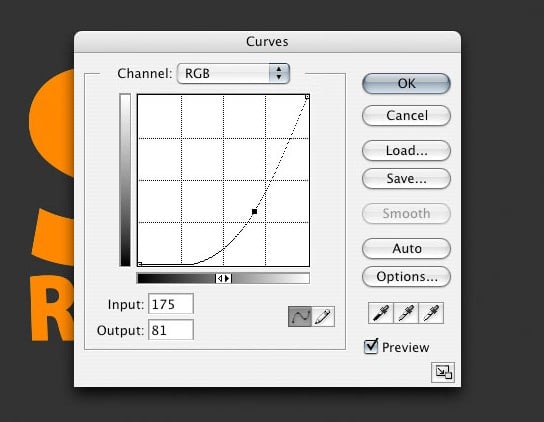
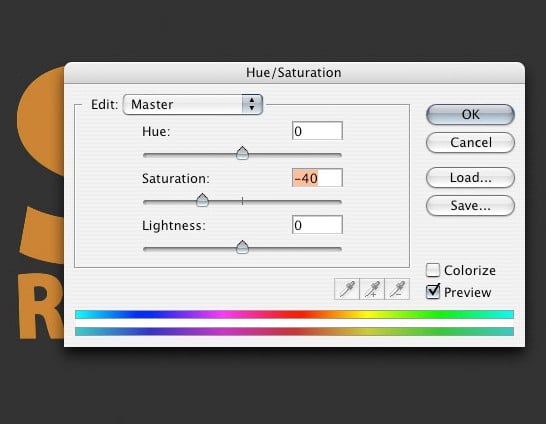
Bây giờ tất cả chúng ta sẽ có một logo không có layer style và việc làm tiếp theo của bạn là chỉnh sắc tố. Bạn hãy mở tùy chọn Curves bằng cách chọn Image > Adjustment > Curves ( Ctrl + M ) và kiểm soát và điều chỉnh như dưới đây. Nhưng bạn nên chú ý quan tâm rằng cần phải giảm độ bão hòa vì không nên để sắc tố quá nổi làm shadow. Bạn triển khai thao tác Hue / Saturation bằng Ctrl + U ( hoặc Image > Adjustments > Hue / Saturation ) và kiểm soát và điều chỉnh các thiết lập như hình bên dưới .

Bước 11:
Giờ bạn sẽ đi vào mục tiêu chính đó chính là tạo các cạnh của text để Open giao diện ba chiều. Đầu tiên, nhấp và kéo layer bên dưới text layer màu vàng bắt đầu và chuyển dời nó sang bên trái một chút ít bằng phím mũi tên. Giữ phím Alt, đẩy mũi tên xuống và trái liên tục. Bằng cách này, bạn sẽ nhân đôi layer màu nâu mỗi lần nhấn nút mũi tên. Tiếp tục cho đến khi bạn có được kích cỡ và độ sâu mà bạn thích .

Bước 12:
Tiếp theo bạn tích hợp các duplicated layer thành một. Để thực thi, nhấp vào layer text màu nâu trên cùng, nhấn giữ Shift và sau đó nhấp vào layer text màu nâu ở đầu cuối để chọn tổng thể chúng .

Bước 13:
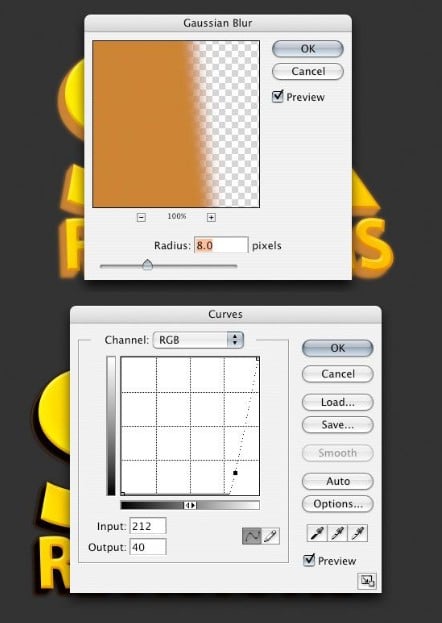
Để tăng thêm sự thướt tha thì bạn nên tạo thêm độ bóng cho văn bản. Bạn hãy Duplicate layer cạnh chữ màu nâu bằng Ctrl + J. Và sau đó chọn Filter > Blur > Gaussian Blur và kiểm soát và điều chỉnh tùy chọn Radius ở mức 8 px. Cuối cùng bạn chọn Curves bằng tổng hợp Ctrl + M để tạo bóng đen .

Bước 14:
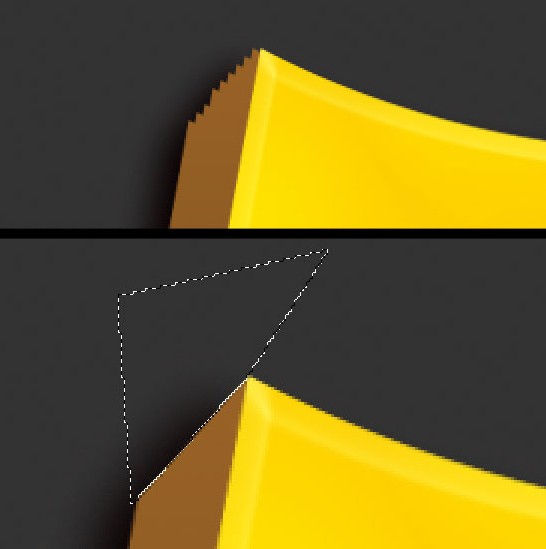
Sửa khi các chữ xuất hiện không đồng đều. Để thực hiện điều này, bạn sử dụng Polygonal Lasso Tool và nhấp vào hình dạng xung quanh khu vực cần xóa và nhấn phím Delete. Như vậy là bạn đã hoàn thành việc tạo chữ 3D trong Photoshop và cùng ngắm nhìn thành quả của mình.

Hy vọng với những hướng dẫn trên, bạn đã có thể dễ dàng thực hiện và sáng tạo chữ 3D trong photoshop theo cách riêng của mình. Nếu bạn muốn thiết kế những ấn phẩm truyền thông chuyên nghiệp, có thể tham khảo khóa học Thiết kế đồ họa tại FPT Arena ngay nhẻ. Hoặc bạn có thể vào trực tiếp website https://thoitrangredep.vn/ để tìm hiểu thêm về khóa học cũng như các thông tin liên quan đến thiết kế đồ họa đa phương tiện.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://thoitrangredep.vn
Source: https://thoitrangredep.vn
Category: Kiến Thức





