3 cách vẽ nét đứt trong Photoshop cực đơn giản
Mục lục
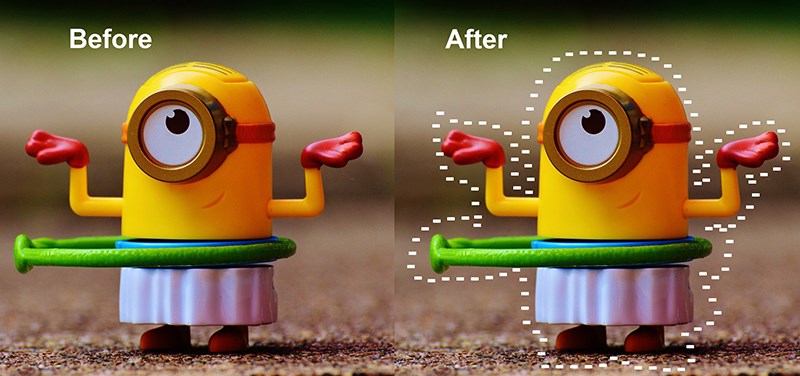
Bạn muốn làm nổi bật ảnh với hiệu ứng vẽ nét đứt trong Photoshop? Mẹo vặt cực đơn giản nhưng cực hiệu quả mà bạn không thể bỏ qua. Hãy cùng mình theo dõi bài viết sau để có thể nắm và vận dụng thủ thuật siêu “đỉnh” này nhé
Bài viết được thực thi trên Laptop hệ điều hành quản lý Windows phiên bản Photoshop CC 2020. Bạn cũng hoàn toàn có thể triển khai các thao tác trên với các phiên bản Photoshop Cs6, 2017, 2018 … khác

Tạo điểm nhấn cho tấm ảnh cực đơn thuần
I. Tạo viền nét đứt với công cụ Shape
Ưu điểm: Thao tác đơn giản, nhanh chóng, thích hợp với các bức ảnh có khoảng trống cần tạo điểm nhấn
Bạn đang đọc: 3 cách vẽ nét đứt trong Photoshop cực đơn giản
Nhược điểm: Chỉ vẽ được nét đứt theo các hình có sẵn
Video hướng dẫn nhanh:

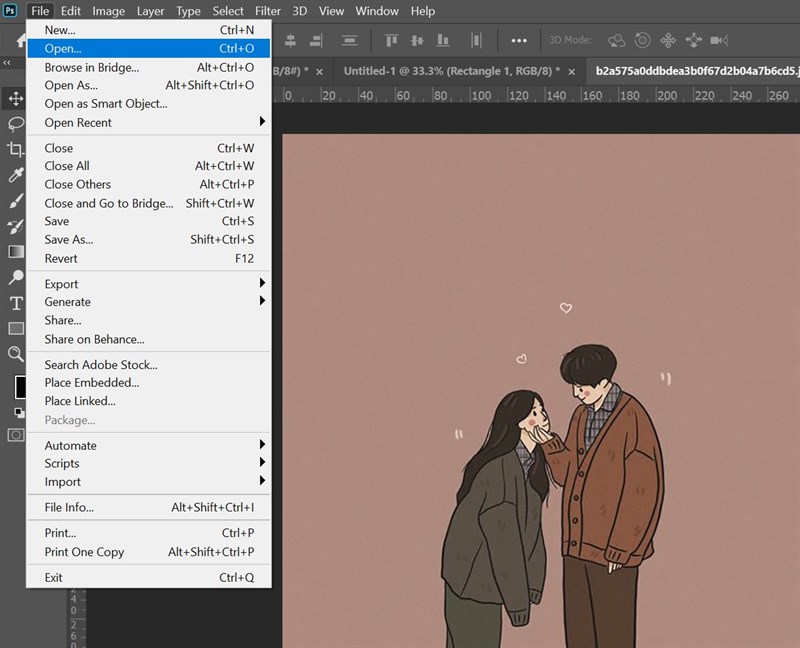
Bước 1: Mở ảnh trong Photoshop theo đường dẫn: File > Open > Chọn ảnh

Mở ảnh theo đường dẫn
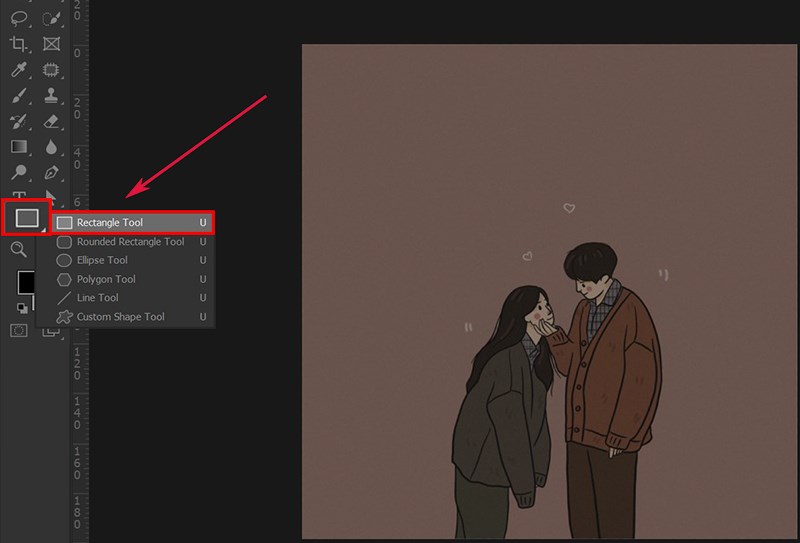
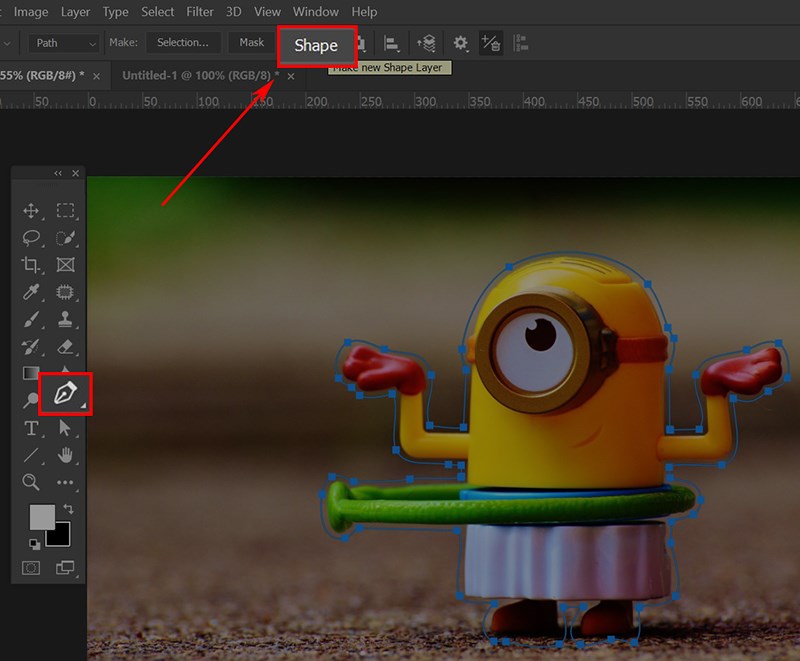
Bước 2: Chọn công cụ Shape > Chọn và vẽ hình bạn muốn tạo nét đứt (ở đây mình chọn hình chữ nhật)

Chọn công cụ Shape để vẽ đường viền
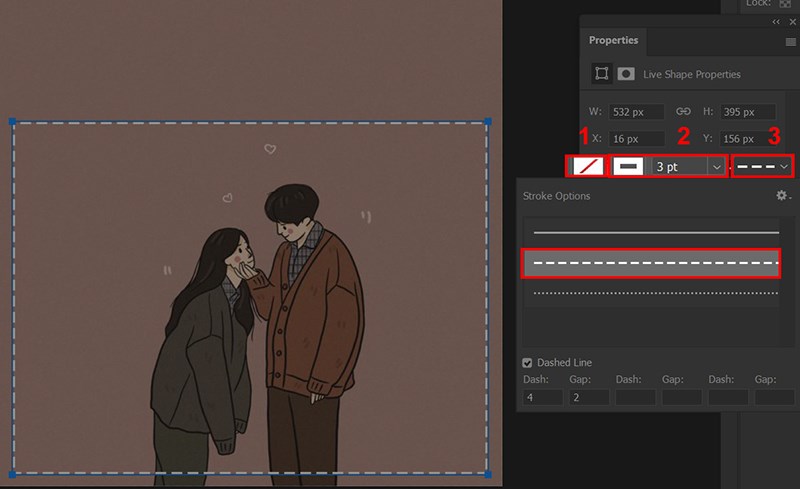
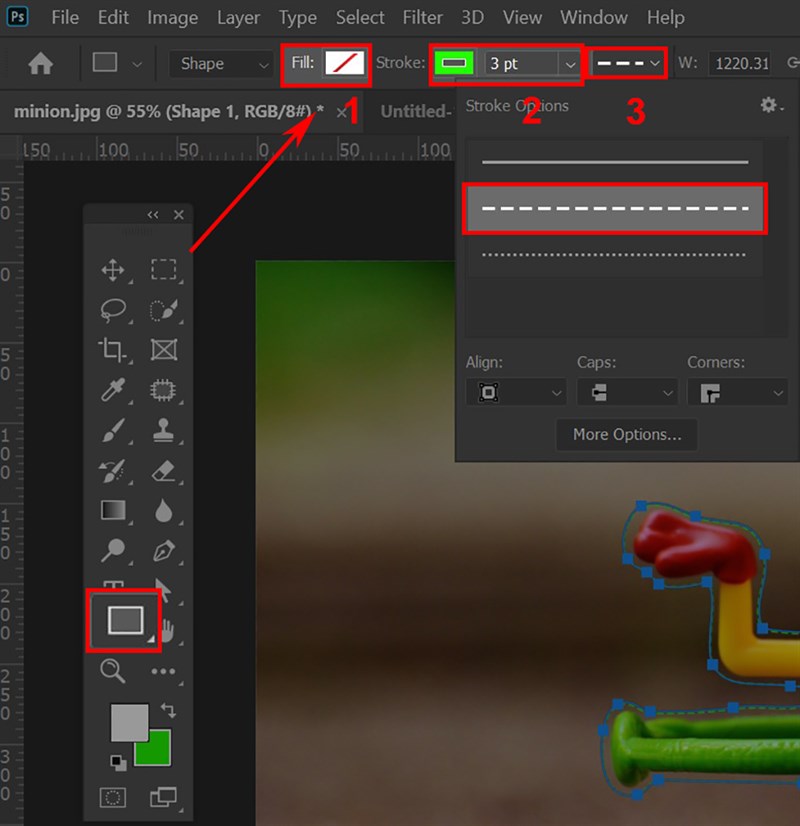
Bước 3: Hộp thoại Properties sẽ hiện ra, tại mục 1 sẽ không chọn màu (ở bước này mình chỉ tạo viền) > mục 2: Stroke (ở đây là 3px) > Chọn nét đứt tại mục 3

Điều chỉnh các thông số kỹ thuật cho nét đứt
Stroke: thông số điều chỉnh viền cho đối tượng, thông số càng cao thì đường viền sẽ càng lớn. Bạn nên chỉnh thông số này tầm 2 – 4px sẽ làm đường viền tự nhiên hơn
Ngoài ra, bạn cũng hoàn toàn có thể biến hóa màu và khoảng cách giữa các nét đứt
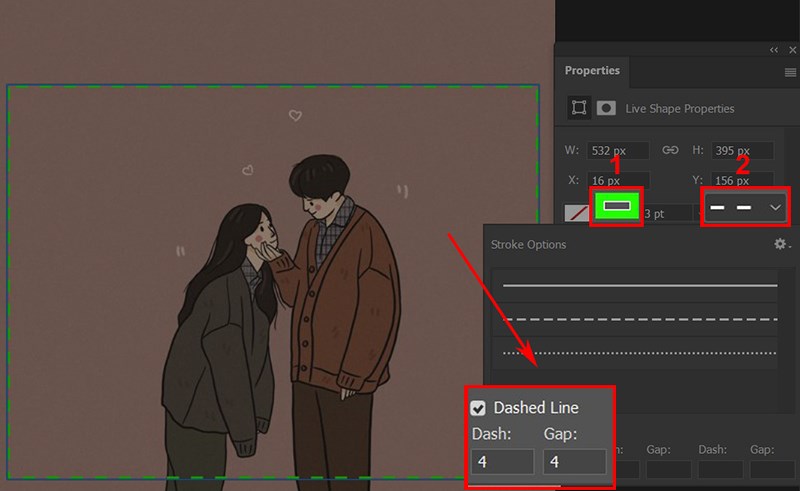
Bước 4: Click vào khu vực 1 và chọn màu > Click vào hộp thoại khu vực 2 > Thay đổi thông số Dash và Gap (ở đây mình đều để 4px)

Thay đổi màu và thông số kỹ thuật khoảng cách đường dứt nét
Dash: thông số độ dài đường đứt nét. Thông số càng lớn thì đường đứt nét càng dài
Gap: thông số khoảng cách giữa các đường đứt nét. Thông số càng lớn, đường đứt nét càng xa nhau
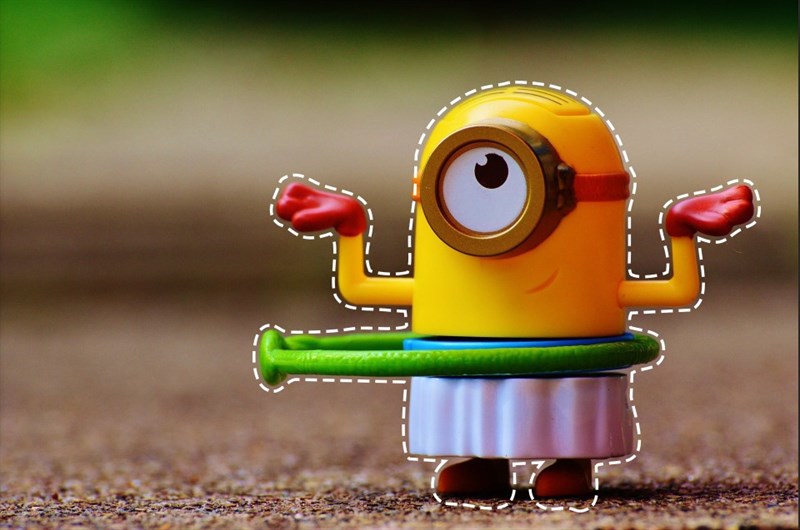
Thành quả của bạn đây rồi ! ! !

Tạo viền nét đứt cực đơn thuần
II. Tạo viền nét đứt với công cụ Brush
Ưu điểm : Giúp bạn vẽ nét đứt tự do theo ý muốn
Nhược điểm: Các đường nét đứt không viền theo hướng của đối tượng

Vẽ nét đứt với công cụ Brush
Video hướng dẫn nhanh

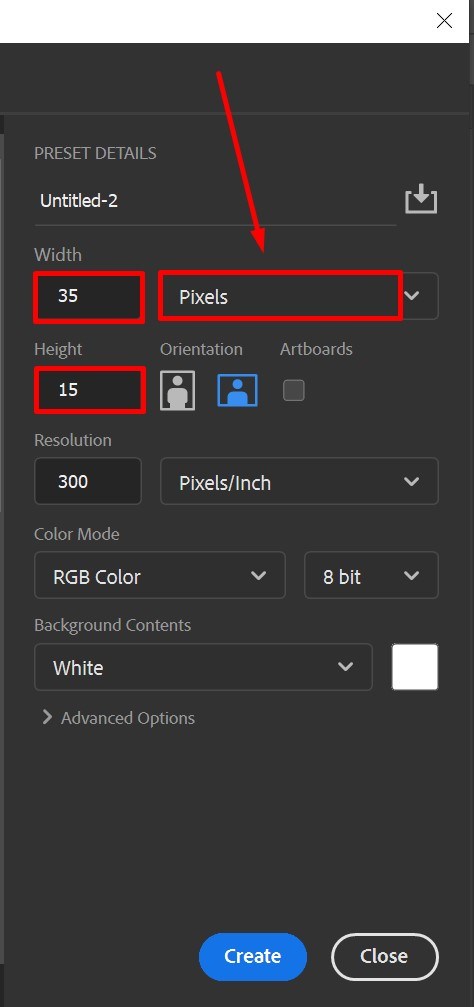
Bước 1: Tạo Brush trong trang làm việc mới và thiết lập như sau (vì họa tiết Brush khá nhỏ nên bạn chỉ cần tạo trang làm việc với kích thước phù hợp) (ở đây mình thiết lập họa tiết Brush hình chữ nhật)

Tạo họa tiết cho Brush
Lưu ý : Đơn vị nên dùng là pixel vì họa tiết cho đường Brush rất nhỏ. Bạn có thể chỉnh thông số lớn hơn nhưng họa tiết sẽ khá to, dễ làm mất tập trung vào đối tượng chính
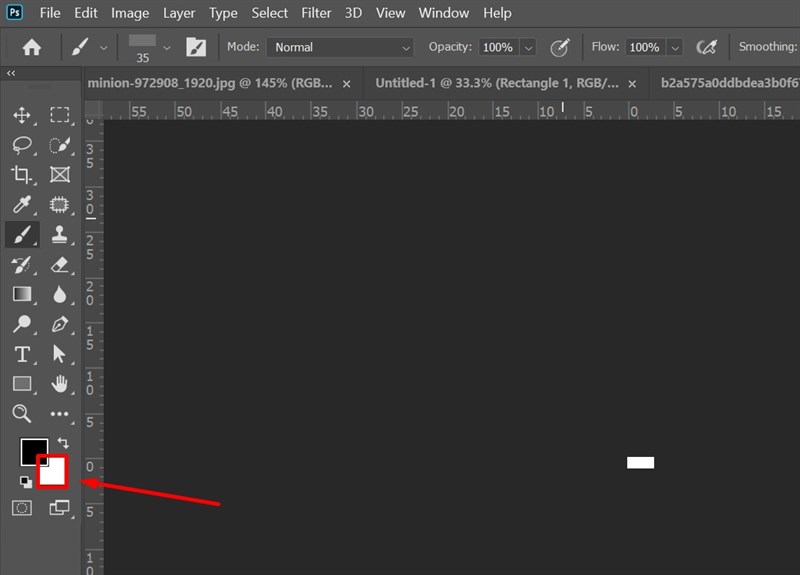
Bước 2: Đổ màu cho họa tiết Brush: Click vào ô màu trắng như hình > Chọn màu bạn muốn > Nhấn tổ hợp Ctrl + Delete

Chọn màu cho họa tiết Brush
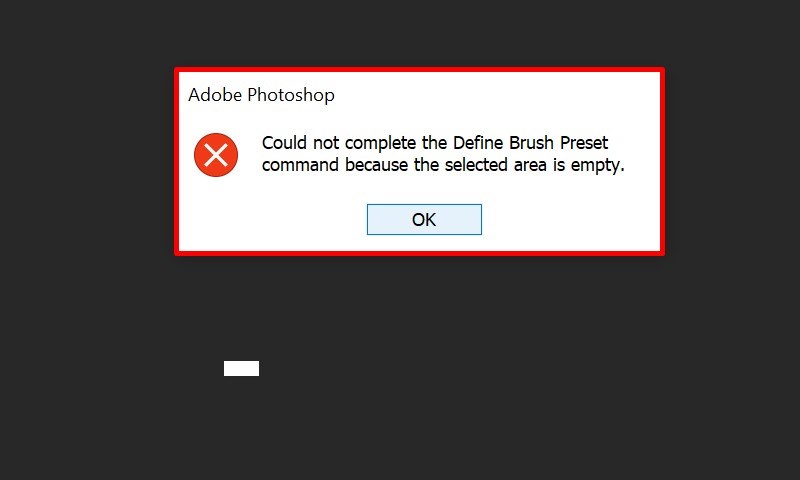
Lưu ý : Ở bước này bạn phải đổ màu cho họa tiết mới có thể thiết lập họa tiết cho Brush. Nếu để màu trắng Photoshop sẽ báo lỗi không thiết lập được Brush do vùng chọn đang trống. Nếu bạn vẫn muốn đổ màu trắng thì mình sẽ hướng dẫn ở những bước dưới

Lỗi không xác lập được vùng chọn
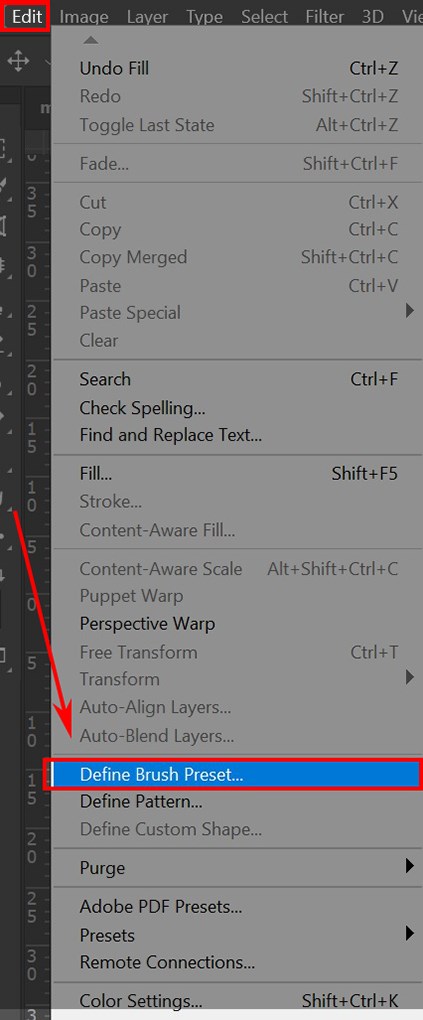
Bước 3: Edit > Define Brush Preset

Thiết lập họa tiết cho Brush
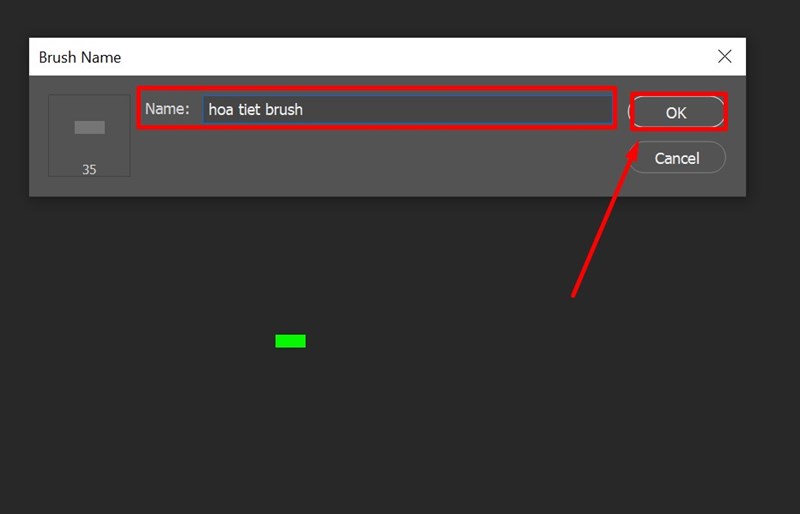
Bước 4: Đặt tên cho Brush > Click OK (ở đây mình tô họa tiết màu xanh lá cây)

Đặt tên để thiết lập họa tiết Brush
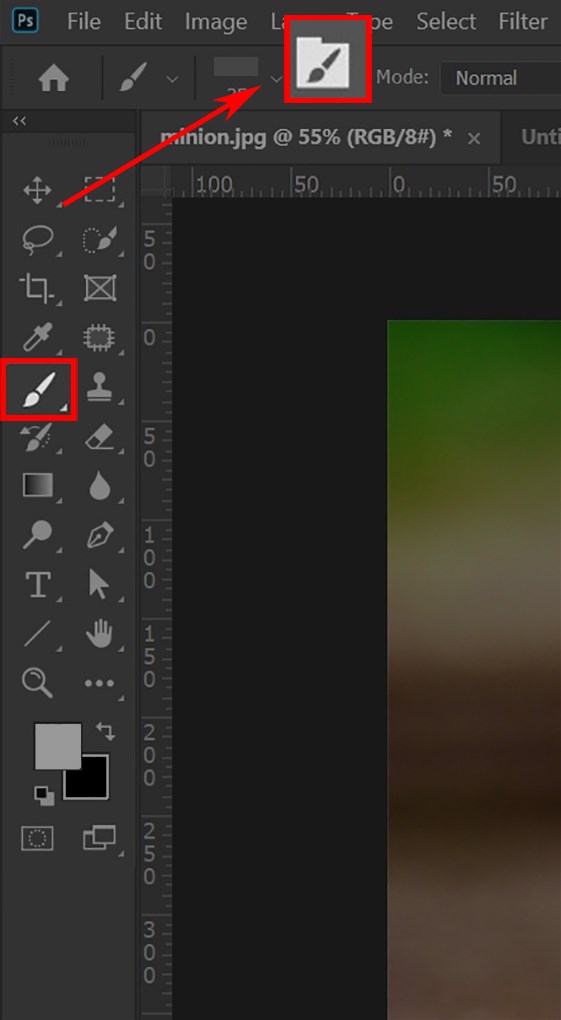
Bước 5: Mở ảnh bạn muốn vẽ nét đứt > Chọn công cụ Brush > Nhấn vào icon ![]() hoặc phím F5 (Fn + F5) để mở hộp thoại Brush
hoặc phím F5 (Fn + F5) để mở hộp thoại Brush

Chọn công cụ Brush và mở hộp thoại Brush
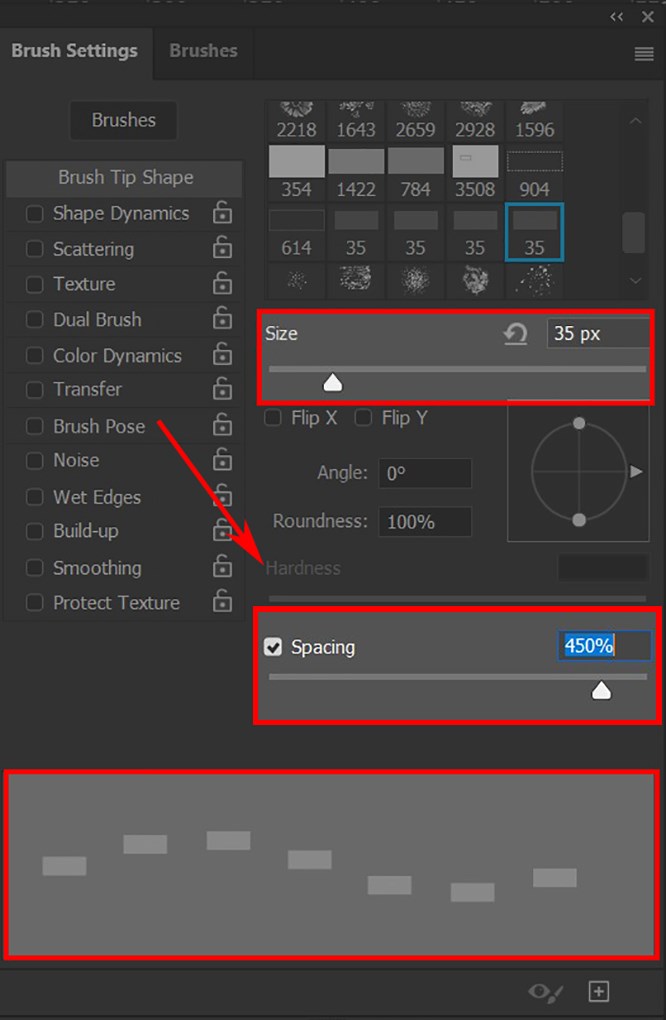
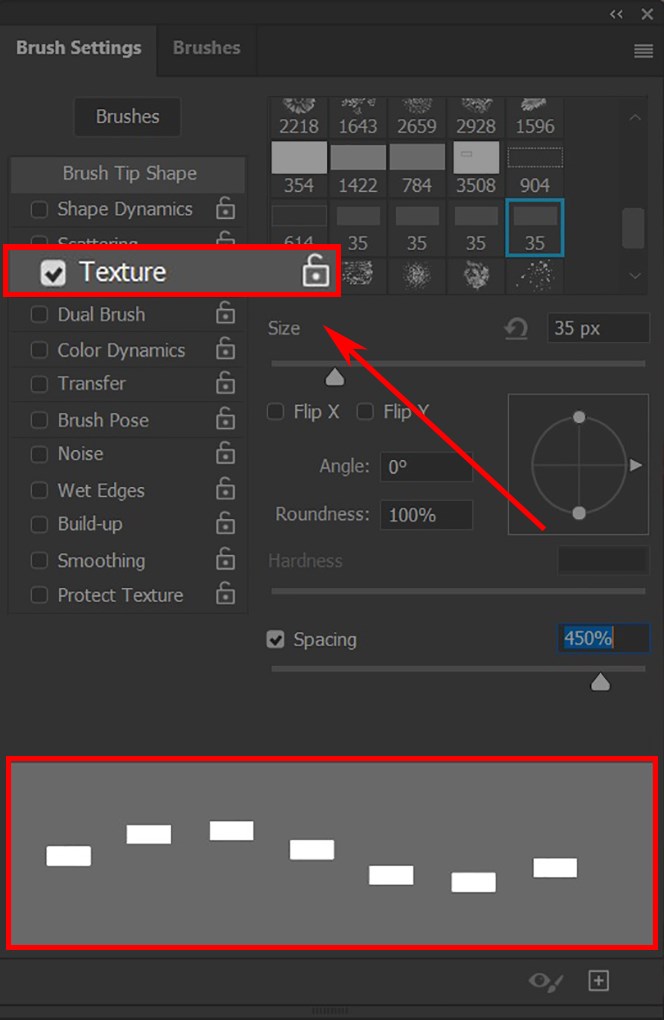
Bước 6: Điều chỉnh thông số Size (kích cỡ đầu cọ Brush) > Chỉnh thông số Spacing (ở đây là 450% để có kết quả như ví dụ)

Điều chỉnh kích cỡ Brush và khoảng cách giữa các họa tiết Brush
Spacing: khoảng cách họa tiết Brush. Đường Brush được hình thành dựa trên các họa tiết xếp gần nhau, nếu thông số này nhỏ thì các họa tiết càng gần nhau tạo ra 1 đường liền mạch, thông số càng lớn thì các họa tiết càng xa nhau tạo ra nét đứt
Để nét Brush đậm hơn: Click chọn vào mục Texture. Bạn không cần chỉnh thêm bất kì thông số nào trong mục này

Chọn Texture để nét Brush đậm hơn
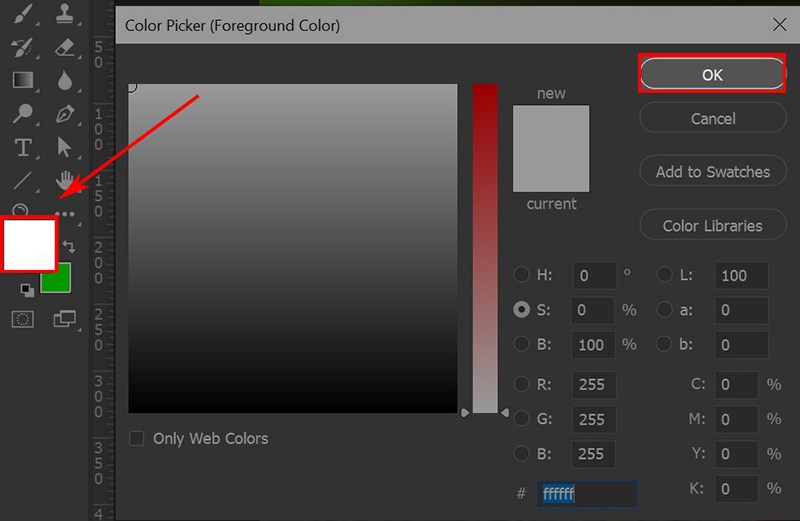
Bước 7: Nếu bạn muốn tô màu trắng ở bước này thì hãy đổi màu như sau, nếu vẫn muốn để màu cũ thì bạn có thể bỏ qua bước này
Click vào vùng màu như hình > Chọn màu trắng > Click OK

Đổi màu cho Brush
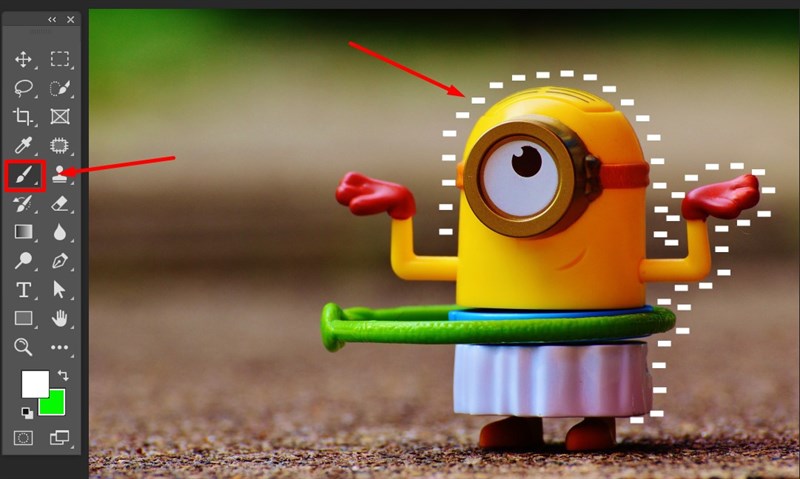
Bước 8: Chọn công cụ Brush > Giữ chuột trái và viền theo đối tượng bạn muốn

Viền tự do theo đối tượng người tiêu dùng với công cụ Brush
III. Tạo viền đứt nét với các công cụ tạo vùng chọn
Ưu điểm: vẽ nét đứt tự nhiên, nhanh chóng
Nhược điểm: phải thực hiện nhiều thao tác hơn

Tạo hiệu ứng viền nét đứt thật dễ
Video hướng dẫn nhanh

Bước 1: Mở ảnh trong Photoshop (thực hiện tương tự bước 1 ở phần I)
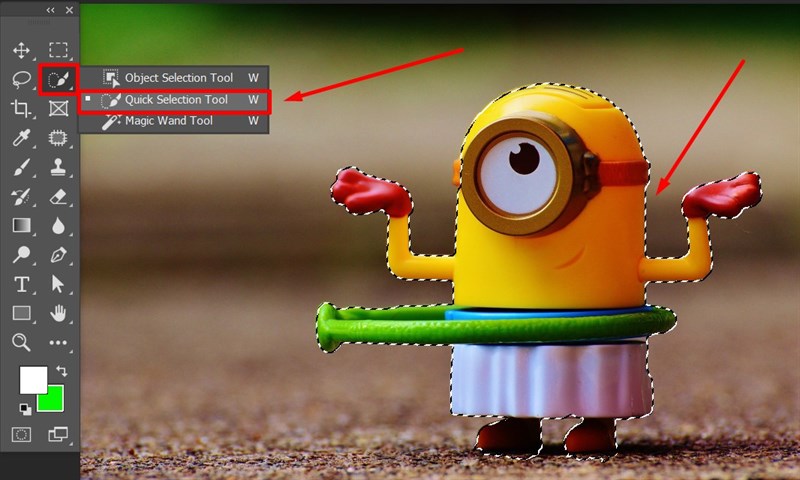
Bước 2: Chọn đối tượng cần vẽ nét đứt với các công cụ tạo vùng chọn (sử dụng Quick Selection Tool ![]() ) > Chọn vào đối tượng, nhấn giữ và rê chuột hết phạm vi đối tượng
) > Chọn vào đối tượng, nhấn giữ và rê chuột hết phạm vi đối tượng

Sử dụng Quick Selection Tool tạo vùng chọn
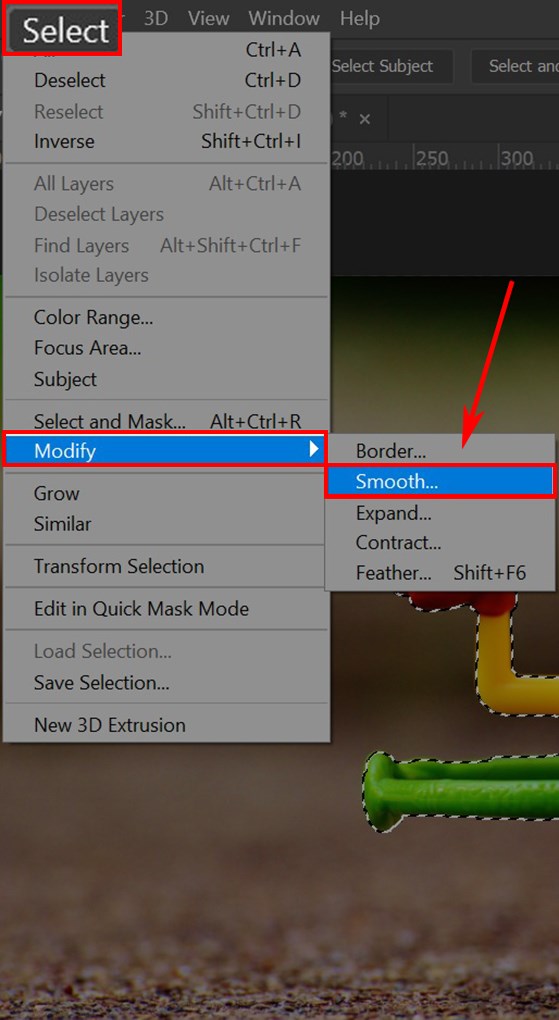
Bước 3: Bước này giúp bạn làm bo góc vùng chọn, làm vùng chọn tự nhiên hơn. Select > Smooth

Bo góc vùng chọn với lệnh Smooth
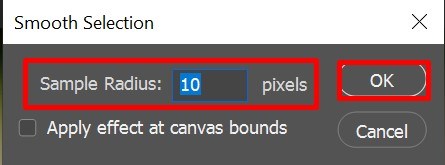
Bước 4: Điều chỉnh thông số Sample Radius (ở đây mình để 10px để ví dụ)

Chọn thông số kỹ thuật bo góc Smooth
Sample Radius: thông số điều chỉnh góc bo của vùng chọn. Bạn nên chỉnh thông số trong khoảng 5-20px, tránh chỉnh quá cao sẽ làm co vùng chọn vào phía trong khiến bỏ sót chi tiết của đối tượng
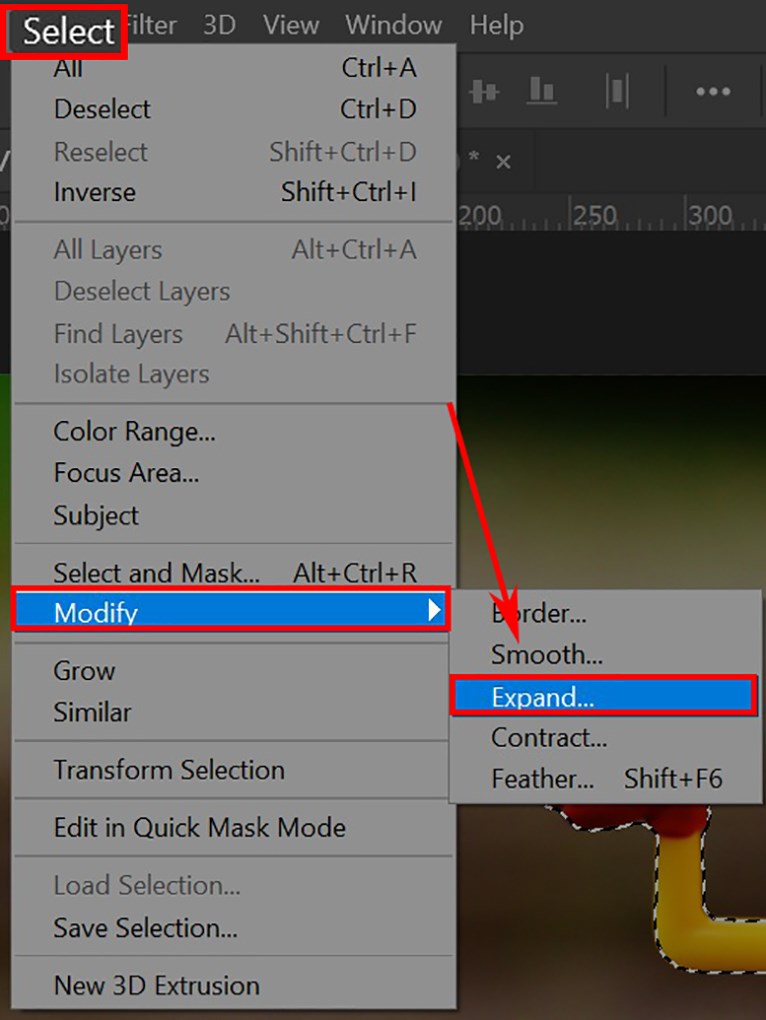
Bước 5: Mở rộng vùng chọn để vẽ đường đứt nét đẹp hơn: Select > Expand
Nếu không có bước này, đường nét đứt sẽ đè lên vùng biên của đối tượng người dùng khiến hiệu ứng sẽ không được thích mắt

Mở rộng vùng chọn với lệnh Expand
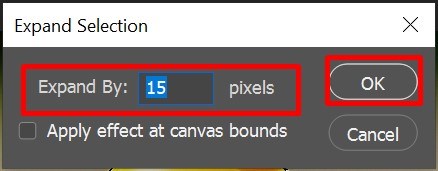
Bước 6: Điều chỉnh thông số Expand By (ở đây mình để 15px để ví dụ)

Điều chỉnh thông số kỹ thuật Expand
Expand By: thông số điều chỉnh khoảng cách giữa vùng chọn và đường biên của đối tượng, bạn nên chỉnh thông số này khoảng 12-40px, nếu chỉnh quá cao sẽ làm đường nét đứt xa với đối tượng, gây phân tán sự tập trung
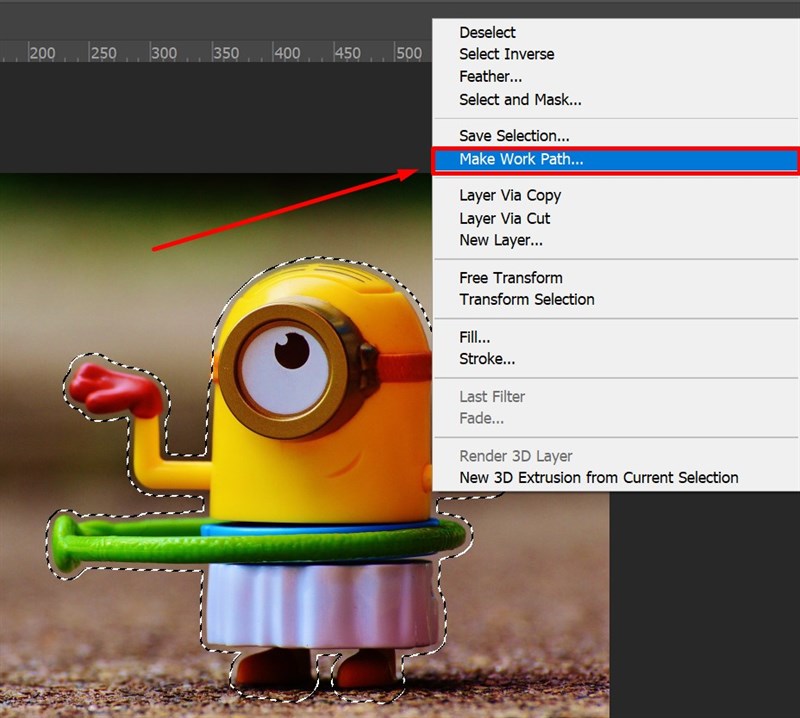
Bước 7: Click chuột phải vào đối tượng > Make Work Path để chuyển đổi vùng chọn thành đường Path

Tạo đường Path cho vùng chọn
Đường Path: là đường phân cách giữa đối tượng với phạm vi bên ngoài
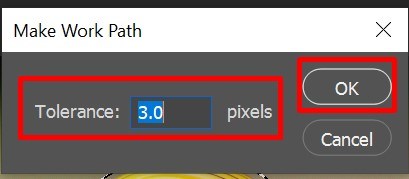
Bước 8: Điều chỉnh thông số Torelance (ở đây là 3px để có kết quả như ví dụ)

Điều chỉnh khoảng cách giữa Path và biên đối tượng người dùng
Tolerance: khoảng cách giữa viền của đối tượng và đường Path, bạn nên đặt thông số khoảng 2-4px, không nên đặt quá cao sẽ là đường viền không bám sát được đối tượng
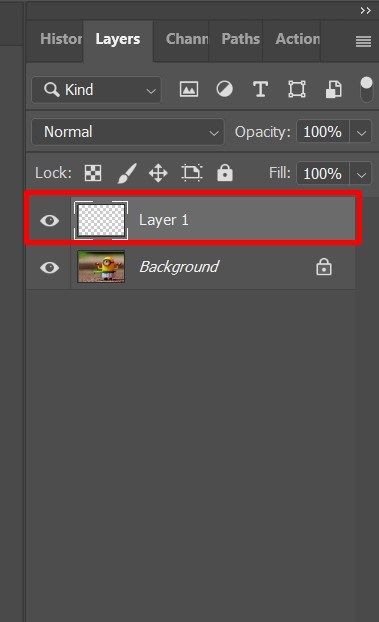
Bước 9: Tạo layer mới với tổ hợp Ctrl + Alt + Shift + N

Tạo layer mới chứ vùng Shape
Bước 10: Chọn công cụ Pen > Chọn mục Shape để mảng khép kín cho vùng chọn

Dùng công cụ Pen để tạo Shape cho đối tượng người dùng
Bước 11: Chọn công cụ Shape > Khu vực 1 (Fill): Chọn biểu tượng như hình (không tô nền) > Khu vực 2 (Stroke: 3px) > Chọn nét đứt tại khu vực 3

Chọn công cụ Shape để vẽ đường viền
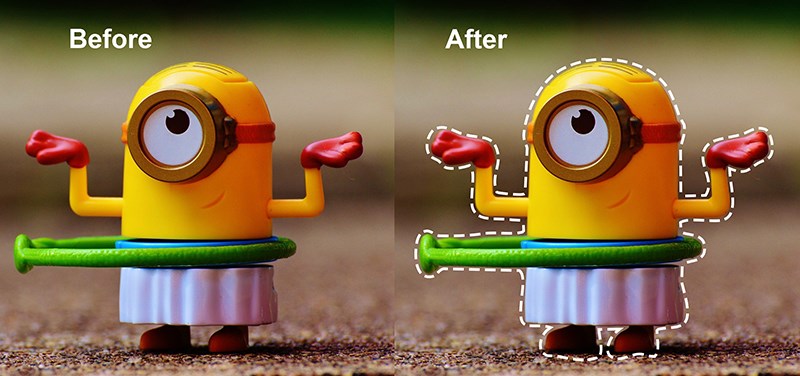
Thành quả của bạn đây rồi!!!
Xem thêm: Cách phối đồ với giày Nike Jordan cho nữ

Vẽ nét đứt trong Photoshop thật đơn thuầnHy vọng qua bài viết trên bạn đã hoàn toàn có thể vẽ nét đứt trong Photoshop thật thuận tiện, một mẹo vặt cực đơn thuần giúp bạn tạo nên sự lôi cuốn cho tấm ảnh của mình
Source: https://thoitrangredep.vn
Category: Kiến Thức





