Custom HTML5 Video Player With Resolution Selector – jQuery Videre

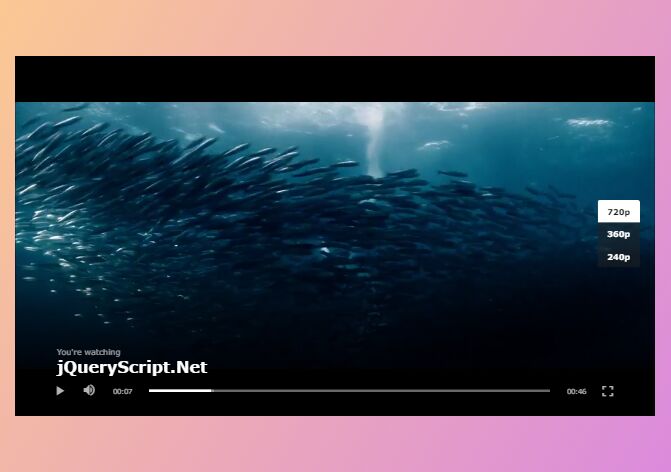
Videre is a jQuery plugin that lets you embed a responsive, mobile-friendly HTML5 video player into the document, with support for quality selector for different screen resolutions.
How to use it:
1. Include the required stylesheet videre.css for the HTML5 video player.
<link rel="stylesheet" href="videre.css">
2. Create the video container on the webpage as this:
<div id="player"></div>
3. Include both jQuery JavaScript library and the jQuery Videre plugin’s script videre.js at the bottom of the webpage.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="videre.js"></script>
4. Initialize the HTML5 video player and specify the video sources for different screen resolutions.
$('#player').videre({
video: {
quality: [
{
label: '720p',
src: 'hd.mp4'
},
{
label: '360p',
src: 'sd.mp4'
},
{
label: '240p',
src: 'sm.mp4'
}
],
title: 'Video Title'
}
});
4. Specify the dimension you want to use.
$('#player').videre({
// Available diemnsions are: 2256, 1920, 1280, 1024, 768, 512
dimensions: 1280
});
5. Show/hide the bottom progress bar.
$('#player').videre({
bottomProgressBar: true
});
6. Set the default volume.
$('#player').videre({
audio: {
volume: 50
},
});
This awesome jQuery plugin is developed by Hipady. For more Advanced Usages, please check the demo page or visit the official website.






